React JS Training in Hyderabad
With
100% Placement & Job Guarantee Training*
Classroom course | Online course | Live Projects | 2–3 Months | Flexible EMI | Free Demo Class
Looking for the best React JS Training in Hyderabad? Our comprehensive certification course includes hands-on React projects, in-depth coverage of React hooks, components, and modern JavaScript, plus placement prep for top Hyderabad tech companies. With 60+ hours of instructor-led training, flexible batches (online/offline), live project experience, and interview guidance, we help you become a skilled React developer ready for jobs at Amazon, Infosys, Deloitte, and more. Whether you’re a beginner or working professional, build expertise in React, Redux, and front-end development for a future-ready career.
Table of Contents
ToggleReact JS Training in Hyderabad
Next Batch Details
| Trainer Name | Mr. Rehan (Certified Trainer, React JS Expert) |
| Trainer Experience | 15+ Real-Time Experience |
| Next Batch Date | 20 December 2025 |
| Training Modes: | Online & Offline Training |
| Course Duration: | 3 Months |
| Call us at: | +91 81868 44555 |
| Email Us at: | brollyacademy@gmail.com |
| Demo Class Details: | ENROLL FOR FREE DEMO CLASS |
Why Brolly Academy is the Best React JS Training Institute in Hyderabad
12+
Years expertise in React JS training, Hyderabad
90%
Placement assistance with top MNCs & startups
4.8
Ratings on Google by students & professionals
4,500+
students trained in React & front-end dev
300+
positive Google reviews and testimonials
20+
live React projects covered in course modules
Fee Range
Online, offline, and hybrid training modes offered
Affordable course fees with EMI & free demos
Why Choose Brolly Academy for React JS Training in Hyderabad ?
- Job-focused syllabus tailored for Hyderabad’s IT market
- Trainers with 15+ years of expert front-end knowledge
- Flexible options: online and classroom batches available
- Personalized 1-on-1 mentoring for placements and careers
- Affordable fees with easy EMI plans for all learners
- Recognized as Hyderabad’s leading React training institute
- Latest 2025 React curriculum including interview prep
- Lifetime access to course content and training videos
- Free 3-day demo class to try before committing
- Resume building, LinkedIn tips, and mock interviews
- Dedicated career support for React developer jobs
- Join active React communities on WhatsApp and Discord
- Earn a certified React JS certificate to boost your career
- Access LMS content and videos anytime for lifetime
- Build real React apps via capstone projects every batch
- Weekday and weekend batch timings for learner flexibility
- Trusted by 4,500+ students across Hyderabad and India
- Start learning with HTML, CSS, and JavaScript basics
- Master React basics and advanced concepts like hooks
- 50+ hours of live and project-based learning sessions
- Build interactive dashboards to enhance your portfolio
- Train under experienced tutors focused on quality teaching
- Free 3-day demo before course enrollment
- 220+ students trained; 190+ successfully placed recently
- Beginner-friendly: no prior coding required to join
- Comprehensive interview prep and career coaching
- Work on real projects exploring advanced React topics
- Learn Redux, React Query, context API thoroughly
React JS Course Curriculum in Hyderabad
React JS Course Syllabus
- Basics of html and document structure
- Doctypes
- Basic Tags
- html
- head
- body
- title
- meta
- link
- script
- Paragraphs
- Line breaks
- Blank space
- Pre Formatting text
- Headings
- Comments
- Element Types
- Block Elements
- Inline Elements
- Div
- Span
- Header
- Footer
- Section
- Article
- Nav
- Aside
- Un Ordered Lists
- ordered Lists
- Nested Lists
- Definition Lists
- What are links
- Text links
- Image links
- Opening link in new window / new tab
- Opening link in same same tab
- Links to content of same page
- Linking to an email
- Linking to a file
- Introduction to images
- Adding an image to web page
- Image alt text
- Image labels
- Displaying data in table
- Table Header
- Table Body
- Table
- Thead
- Tbody
- Tr
- Td
- Th
- Row span
- Col span
- Introduction
- Text Box
- text
- password
- number
- date
- range
- url
- color
- Radio Button
- Check Boxes
- Select Box
- Multiple Select Box
- Text Area
- Submit Button
- Reset Button
- Web Storage
- Local storage
- Session storage
- ntroduction
- Audio
- Vedio
- Accessing audio/video from external source file in webpage
- Introduction to SVG and Canvas
- Creating line , circle , rectangle and polygon etc using svg / canvas
CSS3
- Version history
- Css syntax
- Styling using external style sheets
- Styling using internal styles sheets
- Inline Styles
- Multiple stylesheets
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- color
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- font-weight
- Background Image
- Background color
- Background Position
- background repeat
- order width
- Border Type
- Border Color
- Border radius
- Margin
- Padding
- Width
- Height
- Borders
- Outline
- Static
- Fixed
- relative
- Absolute
- Z-index
- nline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
- Visible
- Hidden
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS Short Hand
- Box Shadow
- Gradient
- Flex Box
- HTML Graphics
Java Script
- Introduction of Javascript
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Comments
- Variables
- Operators
- Number
- Boolean
- String
- Function
- Array
- Object
- if
- if else
- switch
- For
- For in
- While
- Do While
- For of
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
- Introduction
- Array Methods
- Map
- Filter
- Find
- Find Index
- Foreach
- index of
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
- Date Formats
- Date get methods
- Date set methods
- Math
- Console
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
- Introduction
- Functional scope
- Block scope
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
- click
- mousemove
- Event bubbling
- Event propagation
- preventing events from default behaviour
Ecma script – ES6 :
- Variable declaration using Let & const
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- For
- For in
- While
- Do While
- For of
React JS :
- Installation
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
- Creating Forms using vanilla react
- Creating forms using formic library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.
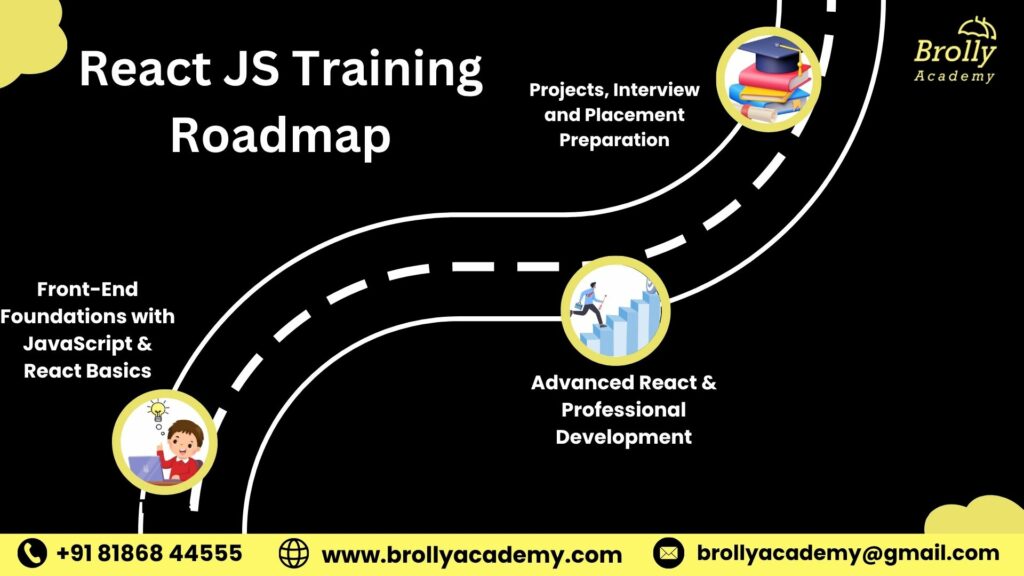
React JS Training Roadmap – Beginner to Advanced
Our React JS Classes in Hyderabad is divided into 3 steps across 2 months, each building hands-on expertise from basics to advanced topics. We focus on practical skills, industry use cases, and career preparation for front-end developer roles with placement support.

01
Month 1: Front-End Foundations with JavaScript & React Basics
- Learn HTML, CSS, and JavaScript fundamentals for web
- Introduction to React: setup, environment & workflows
- Understand React components, JSX, props, state
- Practice conditional rendering, events, and basic hooks
- Build simple interactive web interfaces and forms
02
Month 2: Advanced React & Professional Development
- Deep dive into hooks: useState, useEffect, custom hooks
- Routing with React Router for single-page apps
- State management: Context API, Redux basics
- Work with APIs, AJAX, and backend integration
- Performance optimization for scalable React apps
- Unit testing with Jest and React Testing Library
03
Month 3: Projects, Interview and Placement Preparation
- Capstone project: Create a real-world React dashboard
- Resume building, LinkedIn profile, and mock interviews
- Dedicated placement mentorship and job referrals
- Join React community Slack, WhatsApp, Discord
- Lifetime access to course materials and recordings
What is React JS?
React JS is a popular open-source JavaScript library
- Developed by Facebook for building user interfaces (UIs).
- Enables building reusable and independent UI components.
- Uses JSX syntax combining JavaScript with HTML-like code.
- Utilizes a virtual DOM for fast and efficient rendering.
- Follows a component-based architecture for modularity.
- Supports unidirectional data flow for better control
- Ideal for single-page applications with dynamic content.
- Supports both web and mobile app development (React Native).
- Includes hooks for managing state and lifecycle in components.
- Enhances developer productivity and application maintainability.
- Works well with other libraries and frameworks.
- Has a large, active community and ecosystem.
- Simplifies complex UI development with declarative code.
- Compatible with tools like Redux for state management.
Where is React JS Used?
Application Area | Description |
Single Page Applications (SPA) | Fast, dynamic web apps with seamless UX |
Social Media Platforms | Interactive feeds, profiles, and messaging |
E-commerce Websites | Product listings, carts, and user checkouts |
Dashboard Applications | Real-time data visualization and analytics |
Content Management Systems | Editable web page content with rich UI |
Mobile Applications | Cross-platform apps via React Native |
Enterprise Web Applications | Complex business tools and internal portals |
Real-time Chat Applications | Messaging apps with instant updates |
Interactive Forms & Wizards | Responsive forms with validation |
Video Streaming Platforms | Dynamic UI for responsive video playback |

Benefits of the React JS Course in Hyderabad
1. Learn from Expert Trainers
Step-by-step teaching with real-world web examples led by React professionals.
2. Master Modern Front-End Tools
Hands-on with React, JavaScript ES6+, Redux, and REST APIs.
3. Work on Real Projects
Build React apps, dashboards, and interactive user interfaces.
4. Get Job Support
7. Understand React Components
5. Earn a Certification
Receive a recognized React JS certificate to boost your career.
7. Understand React Components
Learn component lifecycle, props, state, and hooks for projects.
9. Create Responsive Designs
Develop web apps that look great on any device, desktop or mobile.
10. Manage Real Data
Fetch and display live data from APIs and backend services.
11. Industry-Relevant Skills
Skills used in IT, product startups, e-commerce, finance and more.
12. Easy Project Deployment
Understand React app build and deployment for production.
13. Flexible Batches
Choose between online and offline classroom modes with flexible timings.
14. Affordable Course Fee
High-quality React training in Hyderabad at a reasonable cost with EMI plans.
15. Join a Community
Connect with peers, alumni, trainers and React mentors for ongoing support.
16. Future-Proof Career
React is in high demand — your UI skills will remain relevant for years.
Thinking of a React JS Course in Hyderabad?
- Traditional Training
- You sit and listen, limited interaction
- Relies on old slides and theory-heavy notes
- Trainers with only general front-end skill
- Occasional lab work, not hands-on
- Support ends after course ends
- Small exercises, no real-world impact
- Little or no placement help
- One-size-fits-all content
- Brolly Academy Training
- Build React apps from day one
- Covers latest React topics and trends
- Learn from React experts with 15+ years’ exp.
- Daily coding practice, real web projects
- Ongoing job support until successful placement
- Resume, LinkedIn, interview prep included
- Custom mentorship for personal career goals
Best React JS Training Institute in Hyderabad
Meet Our React JS Trainers
At Brolly Academy, you’ll learn from seasoned React JS trainers who have mentored students on real projects and placed hundreds in top Hyderabad companies.
INSTRUCTOR
Mr. Rehan
React JS Specialist & Senior Trainer
Experience: 15+ years in web development & React JS
About the tutor:
Students Trained: 4,500+ in Hyderabad
Expertise:
- Modern JavaScript (ES6+), React JS, Redux, HTML, CSS
- Live projects: dashboards, real web apps, front-end tools
- Specialized in state management, hooks, routing, UI libraries
Teaching Style:
Makes React easy to grasp with step-by-step coding, hands-on practicals, and job-focused project training. Emphasizes real industry challenges and placement readiness.
Career Support:
Includes resume prep, interview coaching, and job referrals for React roles.

Skills You’ll Gain from React JS classes in Hyderabad
Skills You’ll Gain
- Build and deploy dynamic web apps using React JS and JSX
- Master functional/class components, props and state
- Apply React hooks: useState, useEffect, custom hooks
- Design reusable UI components and responsive layouts
- Use React Router for single-page app navigation
- Connect React apps to APIs for live data and updates
- Manage state globally with Redux and Context API
- Create dashboards, forms, and interactive interfaces
- Integrate with tools: Material UI, Bootstrap, Chart.js
- Write tests using Jest and React Testing Library
- Deploy React apps on cloud platforms and GitHub Pages
- Strong foundation in JavaScript, HTML, and CSS
- Optimize performance with code-splitting and lazy loading
- Collaborate using Git, GitHub, and modern workflows
- Prepare for jobs: interview prep, resume, and code review
React JS Capstone Projects in Hyderabad Training
React JS Capstone Projects
Our React JS course in Hyderabad is designed around real hands-on projects so you see how React is used in real tech jobs. Whether learning online or offline, every Brolly Academy student will gain portfolio-ready skills for React developer careers with these capstone projects.
1. Dynamic Dashboard Application
Build an interactive dashboard showing live data updates using React hooks, API calls, and chart libraries. Essential for React developers in analytics or enterprise apps.
2. E-commerce Product Catalog
Develop a full product listing app with filtering, product details, and shopping cart features. Widely used in retail, e-commerce, and startup interviews.
3.Job Portal with Authentication
Create a job listing portal including user roles, registration, login/logout (using React and JWT), and dynamic job posting. Key for full-stack React training institutes in Hyderabad.
4. Social Feed or Chat App
Build a social feed, comments thread, or real-time chat using React state, WebSockets, and router. Master dynamic UIs and collaborative app design.
5. Portfolio Single-Page Website
Design a personal portfolio with routing, contact forms, and blog features. A cutting-edge capstone project to showcase all your React JS skills.
React JS Course Fee & Offerings in Hyderabad
Course Fees & Offerings
Video Recording
Rs 19999 14999
- Lifetime video access
- Learn React JS modules
- 80+ recorded classes
- 1 capstone project
- Resume/interview support
- 100% placement assistance
- WhatsApp group access
Class Room Training
Rs 55000 40000
- 2-month structured classroom training
- Expert React JS trainers
- Real industry React projects
- One-on-one mentorship and lab support
- Monthly mock interviews
- Resume/interview guidance
- Soft skills & aptitude training
- Dedicated placement officer
- Commute support (offline batches)
- WhatsApp support + group access
- Dedicated placement officer
- Commute support (offline batches)
- WhatsApp support + group access
Online Course
Rs 40000 35000
- Live interactive classes (flexible timings)
- Flexible batch timings
- 2-month duration
- Daily session recordings
- Real project experience
- Weekly interview mocks
- Doubt-clearing sessions
- 50+ sample resumes
- WhatsApp group access
Easy EMI Available on all modes: Classroom & Online Course
Placement Program for React JS Training in Hyderabad
Placement Program
At Brolly Academy, our React JS course in Hyderabad includes a 100% placement support program so students finish job-ready for leading tech companies.

Resume Building

Placement Training

Interview Questions Prep

Internships Under Experts

Realtime Projects

Aptitude Preparation

Personality Development

Mock Interviews
- Resume Building: Craft ATS-friendly resumes customized for React developer jobs.
- Placement Training: Learn how to apply for jobs, target employers, and ace company hiring rounds.
- Interview Questions Prep : Access the latest React interview questions and HR rounds.
- Internships Under Experts – Gain real-world React experience by adding practical projects to your profile.
- Realtime Projects : Build and showcase React apps, dashboards, and web features used by modern companies.
- Aptitude Preparation : Practice logical reasoning, technical and problem-solving skills.
- Personality Development : Improve communication, confidence, and presentation with React project demos.
- Mock Interviews : Practice core React and HR rounds with real feedback for job readiness.
- Scheduling Interviews :Get connected to hiring managers and recruiters for mock and real job interviews.
- Get Offer Letter : Secure job offers from top recruiters in Hyderabad and across India.
React JS Student Community in Hyderabad
Testimonials
At Brolly Academy, learning React JS goes beyond just classroom training. By enrolling in our React course in Hyderabad, you join an active student community—connect, collaborate, and grow with like-minded learners and industry professionals.
What You’ll Get in the React JS Student Community:

Learning & Collaboration
Team up with peers to solve real React challenges, share code tips, and work on group projects together.

Access to Resources and Tools
Unlock exclusive resources: React component libraries, UI kits, project code samples, recorded sessions, and hands-on coding workshops.

Networking Opportunities
Grow your professional network by connecting with React developers, trainers, company mentors, and recruiters from Hyderabad’s IT scene.

Mentorship from Industries Professional
Get direct guidance from React experts who share real-world insight, troubleshooting tips, and project feedback.

Job Support and Career Development
Stay updated with job openings, internship leads, interview prep, resume clinics, and placement support—exclusive for our React JS community members.
React Course in hyderabad
Prerequisites
- HTML and CSS Skills : Basic proficiency in HTML for page structure and CSS for styling is essential to build and style React components.
- Understanding JavaScript Fundamentals : Core JavaScript concepts like variables, loops, functions, and objects are foundational for React development.
- Familiarity with ES6 Features : Knowledge of ES6 syntax such as arrow functions, let/const, and destructuring is important for writing clean React code.
- Programming Logic & Problem-Solving : Basic understanding of conditional statements and problem-solving will help in creating dynamic UI logic.
- Web Concepts Awareness : Understanding of how browsers render pages, DOM, and event handling aids in grasping React’s component behavior.
- No Prior React Experience Needed : This course welcomes beginners with no previous React knowledge, starting from scratch.
- Development Environment Setup : Access to a computer with a code editor (like VS Code) and internet connectivity for online sessions.
- Commitment to Practice : Willingness to engage in coding exercises and projects regularly to reinforce learning.

Who Should Join React JS Training in hyderabad ?

- Aspiring Front-end Developers - Individuals looking to start a career building modern, dynamic web applications with React.
- Web Developers - Professionals seeking to upgrade their skills by learning React, the industry-standard front-end library.
- JavaScript Developers - Those with JavaScript knowledge aiming to master React components, hooks, and state management.
- UI/UX Designers - Designers wanting to understand React to better collaborate with developers and create interactive designs.
- Software Engineers - Developers wanting to add React proficiency to their full-stack tech stack.
- Students & Freshers - New graduates and students eager to learn React from the ground up for better job prospects.
- Career Changers - Professionals from other domains seeking to enter the software development field through React.
- Tech Enthusiasts & Hobbyists - Anyone passionate about web development aiming to build impressive React applications.
React JS Coaching in hyderabad
Career Opportunities

- Front-end Developer : Build interactive user interfaces for dynamic web applications using React.
- React JS Developer : Specialize in developing scalable and maintainable React components and modules.
- Full Stack Developer : Combine front-end React skills with server-side technologies for end-to-end solutions.
- UI Engineer : Design engaging user interfaces with a focus on usability and responsiveness using React.
- Mobile App Developer (React Native) : Create cross-platform mobile applications using React Native framework.
- React Consultant : Provide expert advice and solutions in React development for businesses.
- Web Application Developer : Build and manage feature-rich web applications with React ecosystem tools.
- Software Engineer : Collaborate on software projects with a specialization in React front-end.
- Open Source Contributor : Contribute to React libraries, tools, and community-driven projects.
- Product Developer : Develop product features backed by React for startups and technology companies.
Over 20,000+ job openings available for React JS Training in Hyderabad for freshers
React JS Developer Salary in Hyderabad – Freshers to Experienced
Role | Experience Level | Salary Range (Approx.) | Key Insights |
React JS Developer | Fresher (0–1 yr) | ₹3L – ₹5L PA | Entry-level front-end, UI development and basic React apps |
React JS Developer | Junior (1–3 yrs) | ₹5L – ₹8L PA | Component design, API integration, team projects |
React JS Developer | Mid-level (3–5 yrs) | ₹8L – ₹12L PA | Advanced hooks, Redux, performance, code reviews |
Senior React JS Developer | Senior (5–8 yrs) | ₹12L – ₹20L PA | Project leadership, architecture, mentoring juniors |
Lead React Developer | 8+ yrs | ₹20L – ₹35L+ PA | Solution design, front-end strategy, cross-functional collaboration |
React JS Architect | 10+ yrs | ₹30L – ₹50L+ PA | Enterprise projects, technical leadership, process improvement |
Our Achievements in React JS Training – Brolly Academy Hyderabad
Our Achievements
50+ batches completed
15+ years in front-end & React training
900+ React JS students placed
92% placement success
4,500+ students trained in total
React JS Certification in Hyderabad

Brolly Academy’s certification showcases your expertise in React, JavaScript ES6+, and project-based development. This gives industry recognition and improves your career prospects in Hyderabad’s top IT companies.
Certification
Brolly Academy offers a React JS certification upon successful completion of the course. This certification proves your proficiency in modern front-end development, React components, hooks, and user interface design, preparing you for in-demand jobs.
Brolly Academy also prepares you for the following certifications:
- Certified React Developer (Brolly Academy)
- Meta Front-End Developer (Coursera)
- Microsoft Certified: Front-End Developer Associate
- EdX React Professional Certificate
- LinkedIn Skill Badge: React JS
- Udemy React Certification
- Pluralsight React Fundamentals Certificate
- FreeCodeCamp Responsive Web Certificate
React JS Market Trends 2025
- Growing Popularity Across Industries : React JS continues to dominate front-end development, widely adopted in startups, enterprises, e-commerce, and SaaS applications.
- Rise of Server-Side Rendering (SSR) & Next.js : Frameworks like Next.js are boosting React adoption with improved SEO, faster load times, and seamless SSR capabilities.
- Increased Use of TypeScript : Typed React development with TypeScript is becoming standard to ensure safer, scalable, and maintainable codebases.
- Concurrent and Suspense Features : React’s new concurrent rendering and Suspense capabilities are improving app performance and user experience.
- AI and Machine Learning Integration : React apps increasingly integrate AI/ML for smart and personalized user experiences.
- Mobile Development Growth : React Native is expanding, enabling cross-platform app development with shared codebases for web and mobile.
- Performance Optimization Focus : Tools and libraries targeting bundle size reduction, lazy loading, and efficient reactivity are gaining importance.
- Component-Driven Development : Reusable, composable components and design systems are becoming the norm in React projects.
- Web3 and Decentralized Apps : React is gearing up for web3 integration—blockchain, smart contracts, and decentralized interfaces.
- Vibrant Developer Community : Continued growth of meetups, conferences, open source contributions, and shared knowledge drives React’s evolution.

The Ultimate Guide to React JS Training at Brolly Academy Hyderabad
FAQS
1. What is the best React JS training institute in Hyderabad?
Brolly Academy is recognized as one of the top React JS training institutes in Hyderabad due to its industry-expert trainers, 100% hands-on project-based curriculum, and proven placement success rate of over 90%.
2. How much does a React JS course cost in Hyderabad?
The fee for React JS courses at Brolly Academy ranges from around ₹20,000 to ₹50,000, depending on the course mode—online, classroom, or customized corporate training. EMI options are available for affordability.
3. What is the duration of React JS training in Hyderabad?
The typical duration varies from 1 month (intensive crash course) to 3 months (comprehensive curriculum including projects, interview prep, and certification). Brolly Academy offers flexible batch timings for working professionals.
4.Which institute offers 100% placement for React JS courses in Hyderabad?
Brolly Academy proudly offers a 90%+ placement rate through its extensive corporate tie-ups, internship programs, mock interviews, and dedicated placement support team.
5. What are the prerequisites for React JS training?
Basic knowledge of HTML, CSS, and fundamental JavaScript (ES6+) is recommended. No prior React experience is required as the course starts from scratch.
6. Is React JS a good career option in Hyderabad?
Absolutely! Hyderabad’s booming IT sector, startup ecosystem, and remote work opportunities make React JS a highly lucrative career choice with high salary growth potential.
7. What salary can a React JS developer earn in Hyderabad?
Entry-level React developers start from ₹3-5 LPA, mid-experience developers earn ₹8-12 LPA, and senior roles or architects can earn ₹20-40 LPA, depending on skills and experience.
8. Do React JS institutes in Hyderabad offer online classes?
Yes, Brolly Academy provides live, interactive online training options with recorded sessions, flexible timings, and remote project mentorship for learners across Hyderabad and India.
9. Which is better: React JS or Angular training in Hyderabad?
React JS is more popular for flexible, component-based UI development and has a larger community, whereas Angular offers a full framework. Based on industry demand and lightweight architecture, React is often preferred.
10.Where can I find React JS weekend classes in Hyderabad?
Brolly Academy offers weekend batches to accommodate working professionals, with classes on Saturday and Sunday, in both online and offline formats.
11.What is covered in the React JS course syllabus in Hyderabad?
Core topics include React fundamentals, hooks, state management (Redux, Context API), routing, APIs, performance optimization, testing, and project development.
12.Are there any React JS internships in Hyderabad after training?
Yes, Brolly Academy partners with top startups and companies offering internship programs that can lead to full-time roles, with mentorship and project exposure.
13. Can beginners learn React JS easily?
Yes, with proper guidance, beginners can start from basic JavaScript and HTML, gradually advancing to react-specific concepts through practical project-based learning.
14.Which Hyderabad companies hire React JS developers?
Major companies like TCS, Infosys, Wipro, Accenture, and many startups like Flipkart, PhonePe, and Zomato are always on the lookout for skilled React developers.
15.Is React JS in demand in Hyderabad’s IT market?
Certainly! React remains one of the top skillsets sought by Hyderabad’s IT giants and startups, driven by digital transformation and UI/UX focus.
16. Do institutes provide React JS certification in Hyderabad?
Yes, Brolly Academy provides a globally recognized React JS certification that enhances your resume and helps in getting quality interview calls.
17. What skills do I need before learning React JS?
Proficiency in JavaScript ES6+, HTML5, and CSS3. Prior knowledge of basic programming concepts will make learning faster.
18. Can I learn React JS in one month?
For a basic understanding and small projects, yes. However, mastering React and building complex apps typically takes 2-3 months of focused practice.
19.Which is the best React JS course for working professionals in Hyderabad?
Brolly Academy’s flexible weekend and evening batches are designed specifically for working professionals, with project-based learning and placement support.
20. What projects will I build in React JS training?
Students will develop projects like dashboards, e-commerce product pages, social media applications, and portfolio websites.
21. Do React JS courses include Redux training?
Yes, Redux for state management is a core part of the curriculum in advanced React training modules.
22. How is React JS different from React Native?
React JS is for web development, creating UI components in browsers; React Native allows building native mobile apps for iOS and Android using JavaScript and React syntax.
23. Can I get a remote React JS job after training in Hyderabad?
Yes, React skills are in high demand globally, and many companies offer remote positions suitable for Hyderabad talent.
24. What is the scope of React JS in 2025 Hyderabad market?
React’s market presence is growing rapidly due to new startups, digital agencies, and enterprise digital transformations, promising bright career opportunities.
25. Do institutes in Hyderabad provide interview preparation?
Absolutely! Brolly Academy prepares students with mock interviews, technical questions, resume tips, and HR readiness to excel in job interviews.
26. Which institute offers the lowest React JS course fees in Hyderabad?
Brolly Academy offers competitive pricing with EMI options and quality training tailored for all budgets.
27.Is React JS training in Hyderabad available with EMI payment options?
Yes, flexible EMI plans are available at Brolly Academy to make training affordable.
28. Which branch of Brolly Academy offers React JS training in Hyderabad?
The Kukatpally and Madhapur branches provide hands-on React JS training for working professionals and freshers alike.
29. How do I choose the right React JS coaching center in Hyderabad?
Look for experienced trainers, placement success, project-based curriculum, reviews, and flexible batch timings.
30. What are the placement records of React JS training institutes in Hyderabad?
Top institutes like Brolly Academy boast a 90%+ placement rate in reputed firms, with dedicated support for resume building and interview prep.
Other Relevant Courses
Got more questions?
Talk to Our Team Directly
Contact us and our academic councellor will get in touch with you shortly.