MERN Stack Course in Hyderabad
With
Certification & 100% Placement Assistance
Classroom course | Online course | Real-time Projects | 2 Months | Flexible EMI | Free Demo Class
Looking for the best MERN Stack Course in Hyderabad? Our certification program covers everything needed to become a MERN stack developer—MongoDB, Express.js, React.js, and Node.js. Taught by experienced trainers, this 2-month course includes hands-on projects, flexible online/offline batches, and expert-led sessions. With placement support, resume building, and interview preparation, the program prepares you for top IT jobs in Hyderabad, including Hitech City and Madhapur. Join now to launch your career as a full-stack developer with real industry skills and recognised certification.
Table of Contents
ToggleMERN Stack Developer Course in Hyderabad
Next Batch Details
| Trainer Name | Mr Rehan (Expert Trainer) |
| Trainer Experience | 15+ Years |
| Next Batch Date | 15 December 2025 |
| Training Modes: | Online Training (Instructor-Led) |
| Course Duration: | 2 MonthsMonths |
| Call us at: | +91 81868 44555 |
| Email Us at: | brollyacademy@gmail.com |
| Demo Class Details: | ENROLL FOR FREE DEMO CLASS |
Why Brolly Academy is the Best MERN Stack Training Institute in Hyderabad
15+ Years
Expertise in MERN Stack & Full Stack training in Hyderabad
350+ Reviews
Positive Google ratings from students & IT professionals
4.8 Rating
Consistently rated among the best IT training institutes
5,000+ Students
Trained in MERN Stack and Full Stack Development programs
2 Months
Duration
Modes
Choose from online, offline & hybrid learning options
Fee Range
Affordable Fees Flexible EMI plans & free demo sessions
15+ Real-world Projects
Hands-on capstone projects are included in every module
Why Choose Brolly Academy for MERN Stack Training in Hyderabad
- MERN Stack Course covers MongoDB, Express, React, Node
- Course led by experienced MERN Stack developers
- Last 3 batches trained 150 students; 90+ placed
- Small classes with one-on-one mentoring support
- Flexible learning: classroom, online, self-paced
- Beginner-friendly; ideal for new web developers
- Job placement with resume and interview support
- Certification boosts salary and career growth
- Affordable fees with EMI plans for all learners
- Recognised as the top MERN certification in Hyderabad & India
- Updated, in-demand skills for 2025 developers
- Lifetime access to course materials & videos
- Resume building and LinkedIn optimisation
- Interview prep for MERN Stack developer jobs
- Build apps with low latency and high uptime
- Free 3-day demo class before enrollment
- Affordable fees compared to other institutes
- MERN suits JavaScript projects over full-stack
- Industry-focused MERN curriculum for developer jobs
- Expert trainers with 15+ years in full-stack tech
- Hands-on projects with MongoDB & React.js
- Online & offline MERN Stack training options
- Personalised mentorship and career guidance
- 100% placement support for job seekers
- Community learning via WhatsApp & discussion groups
- Real-time capstone projects & industry use cases
- Flexible schedules on weekdays & weekends
- Trusted by thousands of Hyderabad students & pro
MERN Stack Course Curriculum in Hyderabad
MERN Stack Developer Course Syllabus
- Basics of html and document structure
- Doctypes
- Basic Tags
- html
- head
- body
- title
- meta
- link
- script
- Html attributes
- Paragraphs
- Line breaks
- Blank space
- Pre Formatting text
- Headings
- Comments
- Element Types
- Block Elements
- Inline Elements
- Div
- Span
- Header
- Footer
- Section
- Article
- Nav
- Aside
- UnOrdered Lists
- ordered Lists
- Nested Lists
- Definition Lists
- What are links
- Text links
- Image links
- Opening link in new window / new tab
- Opening link in same same tab
- Links to content of same page
- Linking to an email
- Linking to a file
- Introduction to images
- Adding an image to web page
- Image alt text
- Image labels
- Displaying data in table
- Table Header
- Table Body
- Table
- Thead
- Tbody
- Tr
- Td
- Th
- Row span
- Col span
- Introduction
- Text Box
- text
- password
- number
- date
- range
- url
- color
- Radio Button
- Check Boxes
- Select Box
- Multiple Select Box
- Text Area
- Submit Button
- Reset Button
- Web Storage
- Local storage
- Session storage
- Introduction
- Audio
- Vedio
- Accessing audio/video from external source file in webpage
- Introduction to SVG and Canvas
- Creating line , circle , rectangle and polygon etc using svg / canvas
CSS 3
- Version history
- Css syntax
- Styling using external style sheets
- Styling using internal styles sheets
- Inline Styles
- Multiple stylesheets
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- color
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- font-weight
- Background Image
- Background color
- Background Position
- background repeat
- Border width
- Border Type
- Border Color
- Border radius
- Margin
- Padding
- Width
- Height
- Borders
- Outline
- Static
- Fixed
- relative
- Absolute
- Z-index
- Inline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
- Visible
- Hidden
- Float
- Clear
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
JavaScript
- Arithmetic
- Logical
- Relational
- Assignment
- Number
- Boolean
- String
- Function
- Array
- Object
- if
- if else
- switch
- For
- For in
- While
- Do While
- For of
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
- Introduction
- Array Methods
- Map
- Filter
- Find
- FindIndex
- Foreach
- indexof
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
- Date Formats
- Date get methods
- Date set methods
- Math
- Console
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
- Introduction
- Functional scope
- Block scope
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
- click
- mousemove
- Event bubbling
- Event propagation
- preventing events from default behaviour
ECMAScript - 6
React JS
- For
- For in
- While
- Do While
- For of
React Router
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes
React Forms
- Creating Forms using vanilla react
- Creating forms using formic library.
Redux
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
Unit Testing
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await
Node js
- Basics of Node.js
- What are the Features of Node.js
- Concept
- Where to fit and not fit
- Event-Driven programming style
- What is Asynchronous
- Local environment setup
- Node.js runtime
- Download source code
- Installation on OS
- Verify
- Installing the module by NPM
- Global vs Local setup
- Update Module
- CRUD Module
- Understanding Express
- Setup Express
- Request And Response
- Handling Routes
- Route Middleware
- Objects
- Cookies Management
- File upload
- HTTP methods
- What are buffers and Streams
- Advantages of Streams over buffers
- Create / Write / Read operation on Buffers
- Process on Buffers
- Read / Write data by Streams
- Pipeline
- Chaining Stream
- RESTful Architecture
- HTTP URI and Methods
- RESTful web services
- Expose solution as API
- Best practice for a REST API solution
- What is Callback
- Benefit of Callback
- Asynchronous communications
- Block and Non-Blocking
- Standard Callback pattern
- Async Flow control Library
- Executing in parallel
- Learning what are Events
- Events types
- Event Emitter API
- Multiple event listeners
- Event emitter pattern
- Class methods
- Event Loop
- Blocking Event Loop
- Escaping Event Loop
- Basic of MySQL
- Connect with MySQL
- Introduction of MongoDB
- Features of MongoDB
- Connect with MongoDB
- Defining a schema
- Defining a Model
- What are processes
- Spawning Child process
- Create and kill processes
- Building with HTTP Severs
- HTTP requests
- Secure HTTP Server
- Using Test Runner
- Using Assertion Testing Module
- Built-in Debugger
- Console log
- Node Inspector
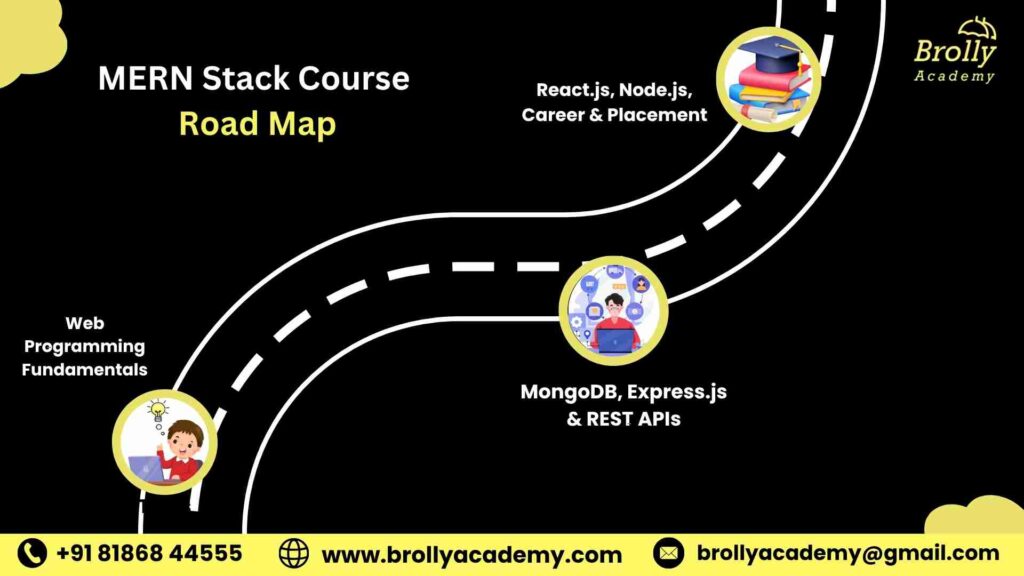
MERN Stack Course Roadmap – Beginner to Advanced
MERN Stack roadmap
Our MERN Stack developer course in Hyderabad is split into 3 key steps over 2–3 months. You’ll master skills for real-world, full-stack development through hands-on training and projects. This structured roadmap covers all semantic topics—from the basics of web programming to advanced MERN bootcamp modules.

01
Phase 1: Web Programming Fundamentals
- Master HTML, CSS & JavaScript essentials for the web
- Build responsive web pages and dynamic UI
- Learn developer tools, coding environments, and Git
- Intro to Full Stack Development Course principles
- Strong foundation for MERN Stack Bootcamp
02
Phase Month 2: MongoDB, Express.js & REST APIs
- Learn database concepts and NoSQL basics with MongoDB
- Cover CRUD operations, indexing, and data models
- Build back-end applications using Express.js
- Design and implement RESTful APIs
- Real-world MERN Stack Projects and Hands-on Training
03
Phase 3: React.js, Node.js, Career & Placement
- Front-end development with React.js: hooks, routing, Redux
- Server-side scripting with Node.js, events, and NPM modules
- Connect backend to frontend for seamless MERN apps
- Capstone Project: Build & deploy a complete app
- MERN Stack Developer Internship
- Resume building, LinkedIn optimisation & interview prep
- Placement Assistance with IT Training Institutes
What is MERN Stack?
- A Complete Full Stack Solution: MERN Stack is a combination of four powerful technologies—MongoDB, Express.js, React.js, and Node.js—used to build dynamic, scalable web apps.
- Manages Data: MongoDB handles the database and stores structured or unstructured data efficiently for modern web projects.
- Creates APIs: Express.js lets developers build secure APIs and manage server-side logic for full-stack applications.
- Builds Interfaces: React.js enables interactive user interfaces, helping developers create fast, responsive websites.
- Runs Backend Logic: Node.js powers the backend, executing application code and connecting the database to the frontend.
- Front to Back Development: MERN Stack allows both front-end and back-end development using JavaScript, making it easy to build and manage complete web systems.
- Real-World Projects: Developers use MERN to build blogs, eCommerce platforms, social networks, and enterprise web tools.
- Industry Demand: MERN Stack skills are sought by top IT companies for Full Stack Developer roles in Hyderabad and India.
- Popular Technologies: MongoDB — NoSQL Database, Express.js — Backend Framework, React.js — Frontend Library, Node.js — Server Environment


Benefits of the MERN Stack Course in Hyderabad
Benefits of the Course
1. Learn from Industry Experts
Get hands-on guidance from experienced MERN Stack trainers.
3. Build Real Projects
Create portfolio-ready websites, apps, and live demos.
4. Job Placement Support
Resume building, interview preparation, and job leads.
5. Earn a Recognised Certification
Boost your resume with a valued MERN Stack certificate.
6. Strong Programming Foundation
Develop essential coding skills in JavaScript and web tech.
7. Understand Web Architecture
Learn how apps, APIs, and databases connect and function.
8. Build Dynamic User Interfaces
Design sleek front-ends using React.js components.
10. Manage Modern Databases
Learn MongoDB for fast, flexible data storage
11. Industry-Relevant Skills
Skills applicable for IT, startups, e-commerce, SaaS, and more.
12. Easy Learning Modes
Attend classroom courses, live online, or learn at your own pace.
13. Flexible Batch Timings
Choose from weekday, weekend, or evening batches.
14. Affordable Course Fees
Top-quality MERN training at competitive Hyderabad prices.
15. Lifetime Learning Access
Get lifetime access to course materials and recordings.
16. Join a Developer Community
Network with peers, mentors, and alumni for career growth.
17. Real-World Problem Solving
Work on hands-on projects, capstones, and assignments.
18. Future-Proof Your Career
MERN Stack skills are in high demand for 2025 and beyond.
Thinking of a MERN Stack Course in Hyderabad?
- Traditional Training
- Passive learning, limited coding exercise
- Old slides, theory-heavy approach
- Trainers with only basic development knowledge
- Rare lab work, not project-oriented
- Little or no placement support
- Minimal practical assignments, no live demos
- No career services
- Generic lectures, no personalised coaching
- Brolly Academy MERN Stack Training in Hyderabad
- Start building MERN Stack projects from week one
- Updated syllabus with the latest MERN Stack technologies
- Led by full-stack web development experts in Hyderabad
- Daily hands-on practice on real MERN Stack projects
- Dedicated placement assistance with top Hyderabad IT companies
- Comprehensive resume, LinkedIn, and interview guidance
- One-on-one mentorship from top MERN Stack trainers in Hyderabad
Best MERN Stack Training Institute in Hyderabad
Meet Our MERN Stack Trainer
INSTRUCTOR
Mr. Rehan
Full Stack Specialist & MERN Stack Developer
Experience: 15+ years in Full Stack and MERN Technologies
About the tutor:
- Students Trained: 1,000+ in Hyderabad
- Expertise: MongoDB, Express.js, React.js, Node.js, JavaScript, REST APIs
- Projects: E-commerce websites, social platforms, enterprise dashboards, and live portfolio apps
- Teaching Style: Simplifies advanced web concepts for beginners and working professionals. Focuses on hands-on projects, code challenges, and career-oriented training.
- Career Support: Offers detailed resume review, interview preparation, and job placement assistance.

Skills You’ll Gain from MERN Stack Classes in Hyderabad
Skills You’ll Gain
- Build and deploy full-stack web applications using MERN
- Create and manage databases with MongoDB for real projects
- Develop secure RESTful APIs with Express.js backend logic
- Design interactive web interfaces using React.js components
- Handle user authentication with JWT and role-based security
- Integrate Node.js for high-performance server-side solutions
- Work with JSON, HTTP methods, and third-party APIs
- Manage state and routing in single-page apps with React Router
- Implement form validation and data handling best practices
- Connect frontend and backend for seamless user experiences
- Deploy MERN Stack projects on Heroku, AWS, or Vercel
- Use Git and GitHub for version control and team workflow
- Optimise application performance and debug errors efficiently
- Build real-time chat and notification features with WebSockets
- Apply best practices in coding, security, and testing
- Collaborate with peers and contribute to team projects
- Strengthen JavaScript, ES6+, and modern web tech skills
- Prepare for developer interviews with coding challenges
- Build a portfolio with industry-ready MERN Stack projects
- Understand job roles in Hyderabad’s IT/web development market
MERN Stack Capstone Projects in Hyderabad Training
MERN Stack Capstone Projects
Our MERN Stack developer course in Hyderabad features real-world capstone projects. You’ll master full-stack skills by building and deploying these applications for your portfolio and job readiness.
1. E-Commerce Web Store
Build a complete e-commerce platform with product listings, a shopping cart, user authentication, a payment gateway, and order management—practising CRUD operations and deployment workflows.
2. Social Media Platform
Create a social networking app with user profiles, posts, comments, likes, and real-time notifications using WebSockets—emulating leading startup standards.
3. Real-Time Chat App
Develop a secure messaging system with group and private chat, media sharing, authentication (JWT), and instant chat updates powered by Socket.io.
4. Task Manager or Notes App
Design an interactive task manager or notes application with responsive UI, prioritisation features, CRUD actions, and local storage—reflecting enterprise full-stack solutions.
5. Blogging Platform
Build a modern blog with user authentication, post creation/edit/delete, and comment sections—using REST APIs and dynamic React interfaces.
6. Portfolio Builder
Develop and deploy a personal portfolio website linking to all project demos, resume, skills, and contact information—ready for job applications IT firms.
MERN Stack Course Fee & Offerings in Hyderabad
MERN Stack Training Fee & Offerings
Video Recording
Rs 15000 9999
- 80+ recorded classes
- 1 capstone project
- Resume & interview tips
- 100% placement assist
- WhatsApp group access
Class Room Training
Rs 35000 29999
- 2–3 months structured live classes
- Experienced MERN Stack trainers
- Real-time MERN Stack projects (apps, APIs)
- Personalised mentoring, lab support
- Monthly mock interviews & resume guidance
- Soft skills & aptitude training
- Dedicated placement support officer
- Commute support (classroom batches)
- WhatsApp peer/community support
Online Course
Rs 30000 24999
- Live interactive classes
- Flexible online timings
- 2–3 months duration
- Daily recorded for revision
- Real-time app building
- Weekly mock interviews
- Doubt-clearing sessions
- 50+ sample resumes access
- WhatsApp group access
Placement Program for MERN Stack Training in Hyderabad
Placement Program
At Brolly Academy, the MERN Stack Developer Course includes a 100% placement assistance program, ensuring students gain practical skills and secure jobs in leading Hyderabad IT companies.

Resume Building

Placement Training

Interview Questions

Realtime Live Projects

Get Offer Letter

Scheduling Interviews

Mock Interviews

Personality Development
- Resume Building Craft professional, job-ready resumes tailored for MERN Stack developer roles.
- Placement Training Learn how to apply for roles, target top companies, and succeed in Hyderabad’s tech interviews.
- Interview Questions Prep Access curated MERN Stack and Full Stack interview questions.
- Internships Under Experts Gain hands-on exposure through internships and live project work for real-world experience.
- Realtime Live Projects Showcase MERN projects in React, Express, Node, and MongoDB that impress recruiters.
- Get Offer Letter Secure job offers from reputed companies in Hyderabad and PAN India.
- Scheduling Interviews Get connected with recruiters for interview scheduling and follow-up.
- Mock Interviews Practice HR and technical rounds with feedback to improve performance.
- Personality Development Build communication, presentation, and confidence for workplace success.
- Aptitude Preparation Brush up on logic, reasoning, and MERN Stack technical problem-solving.
Student Testimonials – MERN Stack Course in Hyderabad
Testimonials
MERN Stack Student Community in Hyderabad
Student Community
At Brolly Academy, learning MERN Stack extends beyond classes. By joining our full-stack developer program in Hyderabad, you become part of a vibrant student community with collaboration, networking, and career growth.

Learning & Collaboration
Work with fellow MERN Stack students on live projects, share coding solutions, and solve real challenges as a team.

Access to Resources and Tools
Exclusive access to full-stack tools, sample projects, tutorials, and recorded classes so you can review and upgrade anytime.

Networking Opportunities
Grow your professional network by connecting with trainers, alumni, and IT recruiters in Hyderabad’s tech sector.

Mentorship from Industries Professional
Get guided by experienced full-stack mentors who support your career planning and provide insights on enterprise-grade projects.

Job Support and Career Development
Receive updates about job offers, internships, and freelance roles, along with full placement assistance and resume optimisation.
Pre-Requisites for MERN Stack Developer Course in Hyderabad
Pre-requisites & Eligibility
- Basic Web Development Knowledge: Familiarity with HTML, CSS, and JavaScript fundamentals is essential. These are the building blocks for front-end development.
- Intermediate JavaScript Skills: Understanding ES6+ features like arrow functions, classes, destructuring, promises, and async/await helps in mastering MERN technologies.
- Fundamentals of Programming: Basic knowledge of programming logic, variables, loops, functions, and data types is necessary to start coding effectively.
- Understanding of JSON & REST APIs: Concepts of JSON (data exchange format) and REST APIs are crucial to connect front-end with back-end in MERN apps.
- Basic Command Line Usage: Comfort with terminal/command prompt for running Node.js programs, Git commands, and project setup.
- Version Control Basics: Familiarity with Git and GitHub for code management and collaboration.
- Understanding of Node.js: Knowing Node.js basics, like module structure, event-driven architecture, will help learning Express.js effectively.
- Knowledge of React Basics (Optional but Helpful): Having spent some time with React components, states, and props can give a good head start.
- Data Structures & Algorithms (Optional but Recommended): Understanding the basics of arrays, objects, hashing, and sorting can improve problem-solving and coding efficiency for technical interviews.

Who Should Join the MERN Stack Coaching in Hyderabad?

- Aspiring Full Stack Developers: Beginners wanting to build a career in web development using a modern JavaScript stack.
- Web Developers: Front-end or back-end developers aiming to upgrade skills to full-stack MERN development.
- Graduates & Students: Fresh graduates or final year students preparing for tech jobs in Hyderabad’s IT sector.
- Working Professionals: Software engineers, programmers, and IT professionals seeking career growth or skill enhancement.
- Entrepreneurs & Startups: Individuals wanting to build scalable web apps or MVPs using MERN technologies.
- Coding Enthusiasts: Hobbyists or self-learners eager to master end-to-end development with React and Node.js.
- Job Seekers: Those targeting full-stack development roles with placement assistance and interview readiness support.
- Freelancers: Freelancers looking to expand service offerings with versatile full-stack JavaScript skills.
Career Opportunities for MERN Stack Developers in Hyderabad
Career Opportunities

- Full-Stack Developer: Develop and maintain complete web applications, handling both front-end UI and back-end server logic using MERN technologies for seamless user experiences.
- Front-End Developer: Specialise in building dynamic user interfaces using React.js, focusing on performance, responsiveness, and user interaction.
- MERN Stack Developer: Work across the complete MERN stack—MongoDB, Express.js, React.js, and Node.js—to design, develop, and deploy full-stack web apps.
- Senior Full Stack Developer: Lead development teams, architect complex applications, mentor junior developers, and ensure best practices in MERN tech are followed for scalable solutions.
- Angular Developer: Although primarily MERN focuses on React, some developers extend expertise to Angular for front-end development, broadening full-stack capabilities.
- Android Developer: Develop mobile applications, sometimes integrating MERN-based backend APIs to provide dynamic server-side data for Android apps.
- Software Engineer: Apply software development principles to build reliable, maintainable, and high-performance MERN-based software solutions.
- Backend Developer (Node.js & Express.js): Focus on server-side programming with Node.js and Express.js, building APIs, managing databases, and ensuring smooth backend operations.
- React.js Developer: Create reusable React components, manage states with Redux/hooks, implement routing, and optimise web frontends for MERN apps.
- MongoDB Database Administrator: Design, maintain, and optimise MongoDB databases, ensuring data integrity, scalability, and efficient querying for MERN projects.
- Web Application Developer: Build interactive web applications using the MERN stack with emphasis on functionality, usability, and seamless deployment.
- DevOps Engineer with MERN Knowledge: Manage deployment pipelines, CI/CD workflows, cloud infrastructure and monitor MERN applications for performance and uptime.
- Technical Lead / Project Manager: Oversee MERN stack projects, coordinating teams, managing timelines, and ensuring delivery of high-quality software aligned with business goals.
- Freelancer / Consultant: Offer MERN stack development services independently, handling client projects from concept to deployment in Hyderabad or remotely.
- Startup Founder / CTO: Use MERN skills to build minimum viable products (MVPs), lead technical teams, and drive startup innovation and growth.
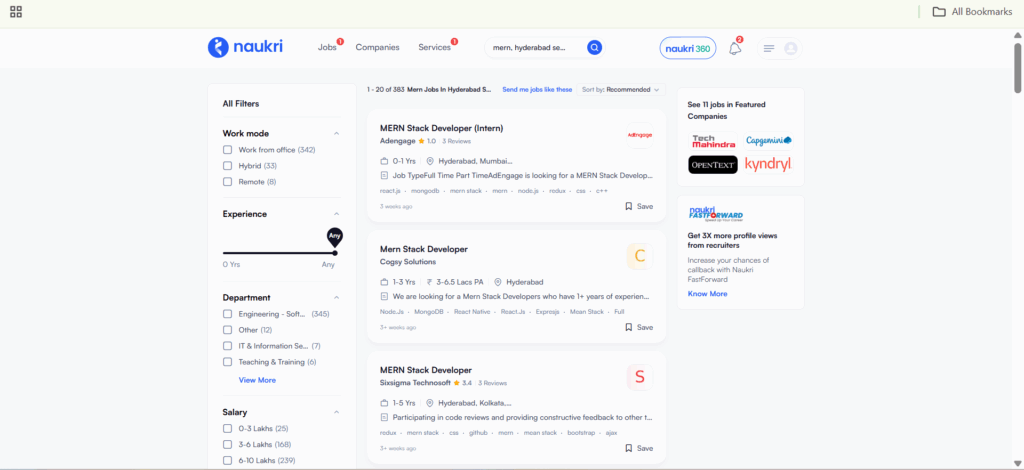
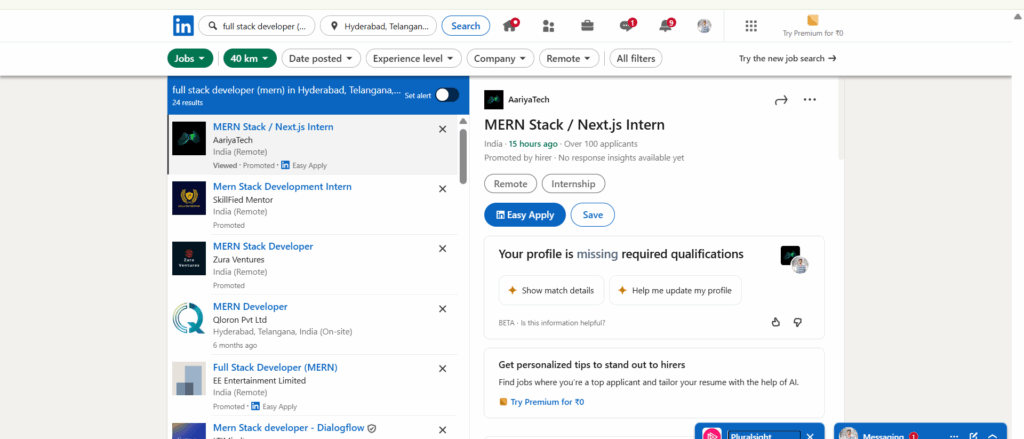
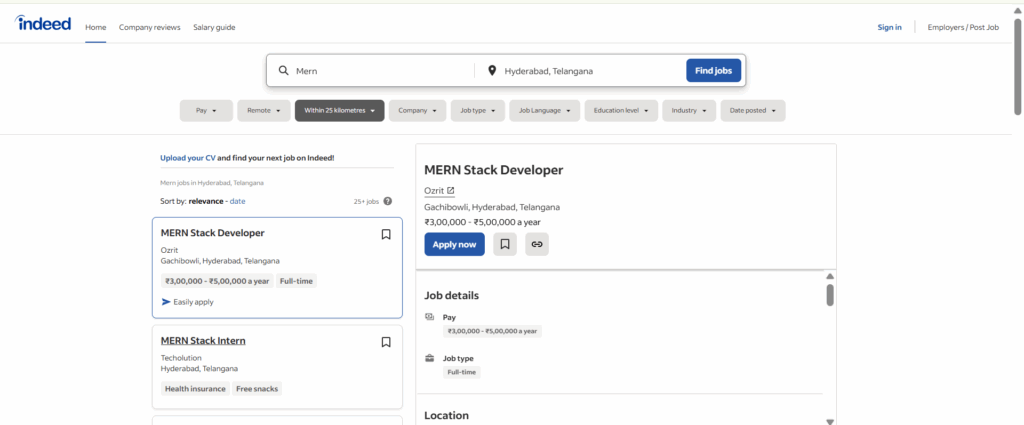
Over 20,000+ job openings available for MERN Stack in Hyderabad for freshers
MERN Stack Career Scope in 2025 with Brolly Academy
The MERN Stack is one of the fastest-growing technologies powering modern web applications worldwide. In 2025, becoming a MERN Stack developer opens up exciting career opportunities in Hyderabad and globally.
- High Demand for Full Stack Developers: Businesses increasingly prefer developers skilled in end-to-end JavaScript technologies like MongoDB, Express.js, React, and Node.js. MERN developers are in strong demand to build scalable, user-friendly apps.
- Diverse Job Roles: MERN expertise qualifies you for various roles such as Full Stack Developer, Front-end Specialist, Backend Expert, and more. Hyderabad's booming IT and startup ecosystem offers ample openings.
- Competitive Salaries: MERN Stack developers command attractive salary packages due to their versatile skills in server-side and client-side development, React-based UI design, and database management.
- Career Growth with Brolly Academy: Our expert-led MERN Stack training in Hyderabad equips you with practical skills, real project experience, and industry-recognised certification.
- Placement Assistance: Brolly Academy provides dedicated placement support, resume building, interview coaching, and connects you to top Hyderabad and Indian companies hiring MERN talent.
- Freelance & Entrepreneurial Paths: Strong MERN skills also empower freelancers and startup founders to build Minimum Viable Products (MVPs) and offer web development services worldwide.
- Future Readiness: MERN Stack knowledge lays the foundation for learning advanced JS frameworks, microservices, and cloud technologies, ensuring long-term career sustainability.
MERN Stack Salary in Hyderabad – Freshers to Experienced
Role | Experience Level | Salary Range (Approx.) | Key Insights |
Full-Stack Developer | Fresher (0–1 yr) | ₹4 LPA – ₹7 LPA | Entry-level full-stack roles working on both frontend and backend. Strong grasp on React, Node.js, & MongoDB is valued. |
Mid (2–5 yrs) | ₹8 LPA – ₹18 LPA | Leads modules, mentors juniors, and leads full-stack deployments. | |
Senior (5+ yrs) | ₹16 LPA – ₹36 LPA+ | Handles architecture, client liaison, leads teams & delivery. | |
Front-End Developer (React.js) | 0–2 yrs | ₹4 LPA – ₹8 LPA | Specialises in React UI/UX, state mgmt, and component-based design. |
MERN Stack Developer | 0–2 yrs | ₹3.5 LPA – ₹7 LPA | End-to-end app building. Exposure to REST, secure auth, and cloud is helpful. |
Senior Full-Stack Developer | 5+ yrs | ₹15 LPA – ₹35 LPA+ | Drives large MERN projects, works on microservices, and optimises performance. |
Angular Developer | 0–3 yrs | ₹6 LPA – ₹11 LPA | Sometimes paired with Node.js/Express.js stack in hybrid teams. |
Android Developer (with MERN Backend) | 0–3 yrs | ₹5 LPA – ₹10 LPA | Mobile app development with MERN-powered APIs/connectivity. |
Software Engineer | 0–2 yrs | ₹5 LPA – ₹8 LPA | Key contributor on product teams, coding and debugging across stack. |
Backend Developer (Node.js & Express) | 0–3 yrs | ₹6 LPA – ₹13 LPA | API development, server logic, database integration, deployment. |
React.js Developer | 0–3 yrs | ₹4 LPA – ₹9 LPA | Delivers SPA/SSR web interfaces, strong in JS/Redux. |
MongoDB Database Administrator | 1–5 yrs | ₹7 LPA – ₹15 LPA | Focus on data design, indexing, backups, migration, scaling. |
Web Application Developer | 0–5 yrs | ₹3.5 LPA – ₹12 LPA | Develops interactive, responsive browser apps end-to-end. |
DevOps Engineer with MERN Knowledge | 2–7 yrs | ₹8 LPA – ₹20 LPA | Builds CI/CD, handles cloud/automation for MERN deployments. |
Technical Lead / Project Manager | 7+ yrs | ₹20 LPA – ₹50 LPA | Oversees MERN deployments, manages teams, client meetings & delivery. |
Freelancer / Consultant | Any experience | ₹5 LPA – ₹30 LPA* | Income varies by project volume, complexity, and clientele. |
Startup Founder / CTO | 8+ yrs (Varies) | ₹10 LPA – ₹60 LPA* | MERN used to launch SaaS, enterprise & product startups in Hyderabad. |
You can refer to this blog
MERN Stacks Salary’s In India
Our Achievements in MERN Stack Training – Brolly Academy Hyderabad
Our Achievements
50+ batches completed
15+ years in web tech training
1500+ Students Placed
4,500+ students trained
90% placement success
MERN Stack Certification in Hyderabad

Our MERN Stack certification is recognised by Hyderabad’s leading recruiters and IT firms. Adding this credential to your resume makes you more competitive and boosts your career prospects for developer, engineer, and consultant roles.
The certification helps strengthen your resume and increases your chances of landing a desired job in web and software development.
MERN Stack Certifications You Will Receive
Brolly Academy awards a MERN Stack certification upon successful completion of the course. This certificate verifies your expertise in MongoDB, Express.js, React.js, and Node.js, proving you are job-ready for full stack web development roles.
- Brolly Academy MERN Stack Professional Certificate
- Oracle Certified MongoDB Developer
- IBM Full Stack Developer Professional Certificate
- Google IT Automation Certificate (relevant to JS/Node.js)
- Coursera Full Stack Web Specialisation
- edX MERN Development Professional Certificate
MERN Stack Market Trends in 2025
Market Trends
- MERN Demand Soars: MERN Stack developer demand is growing at over 35% annually, driven by startups and enterprises building scalable web apps.
- React Leads Front-End: React.js powers 40% of front-end web development globally, supporting MERN’s frontend dominance.
- MongoDB Tops NoSQL: MongoDB is the leading NoSQL database, used in 50% of document-based database applications.
- Node Powers Backends: Node.js has more than 2 million active developers worldwide, powering fast, scalable backends.
- Hyderabad MERN Hub: Hyderabad has seen a 30% year-on-year growth in MERN job openings, making it a key regional hub.
- Higher Pay in Hyderabad: MERN developers in Hyderabad earn, on average,e 20% more than general full-stack developers.
- Remote MERN Roles Rise: Remote MERN developer roles increased 25%, adapting to global work trends.
- MERN + Cloud & AI: Companies integrate MERN with cloud services and AI for advanced applications, driving the need for these skills.
- Big Tech Uses MERN: Major users include Google, Microsoft, Facebook, Uber, Netflix, and Walmart Labs.
- MERN Drives Next-Gen Apps: MERN stack with microservices, PWAs, and serverless architecture is key to next-gen app development.

FAQs – MERN Stack Training in Hyderabad
FAQS
1. What is the MERN stack course in Hyderabad?
The MERN Stack course covers MongoDB, Express.js, React.js, and Node.js to build full-stack web applications from scratch.
2. Which is the best MERN stack training institute in Hyderabad?
Brolly Academy is a leading institute offering comprehensive MERN Stack training with real projects, expert mentors, and placement support.
3. How much does a MERN stack course cost in Hyderabad?
3. How much does a MERN stack course cost in Hyderabad?
4. What is the duration of a MERN stack course in Hyderabad?
Typically 2 to 3 months, with flexible weekday and weekend batches available.
5. Is the MERN stack in demand in Hyderabad in 2025?
Yes, MERN Stack developers are highly sought after due to the popularity of JavaScript frameworks and scalable apps.
6. What is the salary of a MERN stack developer in Hyderabad?
Salaries for freshers start at ₹4.5 LPA and can go above ₹15 LPA for experienced developers.
7. Which companies hire MERN stack developers in Hyderabad?
Top IT firms like Google, Microsoft, TCS, Infosys, Accenture, and many startups hire MERN developers.
8. Is placement provided after MERN stack training in Hyderabad?
Yes, Brolly Academy offers 90% placement success with resume support, mock interviews, and job connections.
9. Can I learn the MERN stack online in Hyderabad?
Yes, Brolly Academy offers structured online MERN Stack courses with live sessions and project guidance.
10. What are the prerequisites for a MERN stack course?
Basic knowledge of JavaScript, HTML, and CSS is recommended for a better understanding.
11. Is the MERN stack better than the MEAN stack?
MERN uses React.js, which is more popular and flexible for front-end development compared to Angular in MEAN.
13. Do I need coding experience to learn the MERN stack?
The course covers JavaScript, Node.js, Express.js, MongoDB, React.js, REST APIs, and deployment.
13. What job roles can I apply for after this training?
Basic programming knowledge helps, but beginners can learn with dedicated training and practice.
14. Can a fresher get a job after MERN stack training?
Yes, many freshers get placed with the right skills and guidance from Brolly Academy’s placement team.
15. Is the MERN stack suitable for beginners?
Yes, especially with structured training and project-based learning.
16. What are the job roles after MERN stack certification?
Roles include Full Stack Developer, Frontend Developer, Backend Developer, MERN Developer, and more.
17. Which is the best MERN stack course for beginners in Hyderabad?
Brolly Academy’s beginner-friendly MERN Stack course focuses on hands-on projects and real-world skills.
18. Do MERN stack institutes in Hyderabad provide internships?
Yes, internship opportunities are part of the training for practical exposure.
19. How long does it take to become a MERN stack developer?
Around 2-3 months of focused study with hands-on projects.
20. What projects are covered in MERN stack training in Hyderabad?
Projects include e-commerce, social media apps, chat apps, portfolio sites, and task managers.
21. Which is better for career growth: MERN stack or Java full stack?
MERN is preferred for modern web apps and startups; Java full stack dominates large enterprises; the choice depends on career goals.
22. How can I get a free MERN stack course in Hyderabad?
Occasionally, Brolly Academy and other institutes offer free workshops or demo classes.
23. What are the benefits of learning the MERN stack in Hyderabad?
High-demand job roles, competitive salaries, modern tech exposure, and career support.
24. Which online MERN stack course provides certification in India?
Brolly Academy and several reputed platforms offer certification upon course completion.
25. Is the MERN stack easy to learn for non-IT students?
Yes, with proper guidance and practice, non-IT students can master MERN skills.
26. What is the scope of MERN stack developers in Hyderabad’s IT industry?
Growing rapidly with startups and enterprises valuing modern web technologies for scalability and speed.
27. Are weekend MERN stack classes available in Hyderabad?
Yes, flexible weekend batches are offered for working professionals.
28. Which is the fastest way to learn the MERN stack in Hyderabad?
Intensive bootcamps with hands-on projects and expert mentorship.
29. What is the difference between full-stack and MERN stack?
Full stack is a broad term; MERN stack is a specific JavaScript-based full-stack framework.
30. Should I learn the MERN stack in 2025 for better career opportunities?
Yes, MERN Stack skills are in high demand, offering excellent job prospects and career growth in Hyderabad and beyond.
Other Relevant Courses
Got more questions?
Talk to Our Team Directly
Contact us and our academic councellor will get in touch with you shortly.