Full Stack Developer Course in Hyderabad
With
100% Placement Guarantee*
Classroom Course | Online Course | Real-Time Projects | 3–4 Months | Flexible EMI | Free Demo Class
Looking for the best Full Stack Developer Course in Hyderabad? Learn front-end, back-end, and database technologies like HTML, CSS, JavaScript, React, Node.js, Express, MongoDB, and MySQL through real-time projects and expert-led training. With placement support, flexible batches, and certification, we help you launch your career as a Full Stack, Java Full Stack, or MERN Stack Developer in Hyderabad.
Table of Contents
ToggleFull Stack Developer Course in Hyderabad
Next Batch Details
| Trainer Name | Mr. Rehan (Full stack Certified Trainer) |
| Trainer Experience | 15+ Years |
| Next Batch Date | 15 Feb 2026 |
| Training Modes: | Online and offline Training (Instructor-led) |
| Course Duration: | 4 months (offline & online) |
| Call us at: | +91 81868 44555 |
| Email Us at: | brollyacademy@gmail.com |
| Demo Class Details: | ENROLL FOR FREE DEMO CLASS |
Why Brolly Academy is Best for Full Stack Training Institute In Hyderabadthe
15+ Years Trainer
Years of Expertise in Full Stack Development Training in Hyderabad
90% Placement Rate
Assistance with top IT companies, startups & MNCs across Hyderabad
4.9 Google Rating
Consistently rated among the top Full Stack Developer institutes
5,000+ Students
Trained in Java, Python & MERN Full Stack Developer Courses
300+ Reviews
Positive feedback from students and working professionals
20+ Real Projects
Covered in our Full Stack Developer Course curriculum
Multiple Learning Modes
Available in Classroom, Online & Hybrid batches with flexible schedules
Affordable Course Fees
With EMI options, free demo sessions & placement-focused training
Why Choose Brolly Academy for Java Full Stack in Hyderabad?
- Expert Trainer, 15+ years dev experience in Hyderabad
- 100% Placement Guarantee for all eligible students
- Lifetime access to all class videos and recordings
- Focused hands-on practical full stack projects
- 25 students placed in past 5 months
- 120+ hours of intensive instructor-led training
- Mock tests and mock interview prep included
- HTML, CSS, ReactJS, Java, JDBC, Python, TS modules
- Live interview guidance, aptitude, soft skills support
- Real-time resume building & LinkedIn optimization
- Affordable fees, flexible EMI & free demo sessions
- Frontend & backend development, MERN/MEAN stacks
- Job-oriented modules with Git & cloud deployment
- Batch options: classroom, online, and hybrid modes
- Recognized as a leading IT training institute Hyderabad
- 4 months advanced full stack training program
Full Stack Developer Course Curriculum in Hyderabad
Full Stack Syllabus
- Basics of HTML and document structure
- Doctypes
- Basic Tags
- html
- head
- body
- title
- meta
- link
- Script
- Paragraphs
- Line breaks
- Blank space
- Pre Formatting text
- Headings
- Comments
- Element Types
- Block Elements
- Inline Elements
- Div
- Span
- Header
- Footer
- Section
- Article
- Nav
- Aside
- Un Ordered Lists
- ordered Lists
- Nested Lists
- Definition Lists
- What are links
- Text links
- Image links
- Opening link in new window / new tab
- Opening link in same same tab
- Links to content of same page
- Linking to an email
- Linking to a file
- Introduction to images
- Adding an image to web page
- Image alt text
- Image labels
- Displaying data in table
- Table Header
- Table
- Body
- Table
- Thead
- Tbody
- Tr
- Td
- Th
- Row span
- Col span
- Introduction
- Text Box
- text
- password
- number
- date
- range
- url
- color
- Radio Button
- Check Boxes
- Select Box
- Multiple Select Box
- Text Area
- Submit Button
- Reset Button
- Web Storage
- Local storage
- Session storage
- introduction
- Audio
- Video
- Accessing audio/video from external source file in webpage
- Introduction to SVG and Canvas
- Creating line , circle , rectangle and polygon etc using svg / canvas
- Version History
- CSS syntax
- Styling using external style sheets
- Styling using internal style sheets
- Inline Styles
- Multiple stylesheets
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- color
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- Font-weight
- Background Image
- Background color
- Background Position
- background repeat
- order width
- Border Type
- Border Color
- Border radius
- Margin
- Padding
- Width
- Height
- Borders
- Outline
- Static
- Fixed
- relative
- Absolute
- Z-index
- nline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
- Visible
- Hidden
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS Short Hand
- Box Shadow
- Gradient
- Flex Box
- HTML Graphics
What is JavaScript?
- Basics of JavaScript
- Role in web development
- JavaScript Syntax
- Variables and data types
- Operators
- Functions
- Function declaration and expressions
- Control Flow
- if-else statements
- Loops (for, while)
- Objects
- Creating and using objects
- DOM Manipulation
- Accessing and modifying HTML elements
- Events
- Event handling basics
- Error Handling
- try-catch blocks
- JavaScript in Full Stack Development
- Connecting JavaScript with HTML and CSS
- Intro to Node.js
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Introduction to Comments
- Single-line Comments (
//) - Multi-line Comments (
/* */) - Importance of Comments in Code
- What are Variables?
- Declaring
- Variables (var, let, const)
- Variable Naming Rules
- Types of Variables (String, Number, Boolean, etc.)
- Introduction to Operators
- *Arithmetic Operators (+, -, , /, %)
- Assignment Operators (=, +=, -=)
- Comparison Operators (==, ===, !=, !==)
- Logical Operators (&&, ||, !)
- Increment and Decrement Operators (++ and —
- Number
- Boolean
- String
- Function
- Array
- Object
- if
- if else
- Switch
- For
- For in
- While
- Do While
- For of
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
- Introduction
- Array Methods
- Map
- Filter
- Find
- Find Index
- Foreach
- index of
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
- Date Formats
- Date get methods
- Date set methods
- Math
- Console
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
- Introduction
- Functional scope
- Block scope
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
click
mousemove
Event bubbling
Event propagation
preventing events from default behaviour
- Introduction to let and const
- let for block-scoped variables (reassignable)
- const for block-scoped constants (non-reassignable)
- Differences between var, let, and const
- Best practices for using let and const
Specificity
Tag selector
ID Selectors
Class SelectorsGrouping Selectors
Universal Selector
Descendant / Child Selectors
Attribute SelectorsCSS – Pseudo Classes
- Introduction to JavaScript Classes
- Class declaration and instantiation
- Constructors and methods
- Inheritance
- Encapsulation and polymorphism
- Introduction to Maps
- Creating a Map
- Adding, retrieving, and deleting key-value pairs
- Iterating through Maps
- Map vs Object
- Introduction to Sets
- Creating a Set
- Adding and deleting elements
- Checking element existence
- Iterating through Sets
- Introduction to JavaScript Modules
- Exporting and importing modules
- Default and named exports
- Module bundlers (like Webpack)
- Benefits of modular programming
- Introduction to rest (
...) and spread operators - Using spread with arrays and objects
- Rest parameters in functions
- Combining arrays and objects
- Practical use cases
- For
- For in
- While
- Do While
- For of
- Introduction to Object Destructuring
- Extracting values from objects
- Nested object destructuring
- Using default values
- Practical examples
- Introduction to Default Parameters
- Setting default values in functions
- Handling undefined arguments
- Combining with rest parameters
- Real-world use case
- Introduction to Promises
- Promise states: Pending, Fulfilled, Rejected
- Creating and using Promises
- then() and catch() methods
- Chaining Promises
- Introduction to Async and Await
- Writing asynchronous code
- Error handling with try…catch
- Combining with Promises
- Real-world applications
- Introduction to React JS
- Setting up the development environment
- Installing React using npm or yarn
- Creating a new React app with Create React App (CRA)
- Running the development server
- Understanding React and its core concepts
- Virtual DOM vs Real DOM
- Components in React
- Rendering elements
- Importance of single-page applications (SPAs)
- Introduction to JSX (JavaScript XML)
- Writing HTML-like syntax in JavaScript
- Embedding expressions in JSX
- JSX attributes and styling
- JSX vs plain JavaScript
- Understanding components in React
- Class components: structure and usage
- Functional components: modern approach
- Differences between class and functional components
- When to use each type
- What are props (properties)?
- Passing data between components
- Accessing props in class and functional components
- Default props
- Props vs state
- Introduction to component state
- Setting and updating state
- Using state in class components (this.state)
- Using React hooks (useState) in functional components
- State vs props
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- For
- For in
- While
- Do While
- For of
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
- Creating Forms using vanilla react
- Creating forms using formic library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using the redux library.
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.
- Introduction to Java
- Features of java
- Date Type
- Statements
- Operators
- Control Statements
- Java Programming basics
- Type casting
- Java Arrays
- Command – line arguments
- Packages
- Date Abstraction
- Encapsulation
- Polymorphism
- Inheritance
- Class And Object
- Abstract Classes
- Interfaces
- Overloading And Overriding
- Super And Super ()
- Exception handling fundamentals
- Exception types
- try catch finally blocks
- Throw, throws Keywords
- Creating custom exceptions
- The Java. lang package overview
- The Object classes
- Wrapper classes
- System class
- Math class
- String & String Buffer
- Streams overview
- Byte streams vs. Character streams
- Input/Output streams
- Reading/Writing from/to files – the File Streams
- Collections overview
- Collection
- List, Set, Map
- List Implementations
- Set Implementations
- Map Implementations
- Date, Calendar
- JDBC overview
- SQL- Structured Query Language
- JDBC Programming Concepts
- Query Execution
- Scrollable and Updatable Result Sets
- Working with Statements
- Row Sets
- Batch Updates
- Calling stored procedures and functions
- ResultSetMetaData
Transactions
- Web Application Life Cycle
- Web Modules
- Configuring Web Applications
- Accessing Databases from Web Applications
- Jar, war and ear
- Webserver & Application Server
- HTML
- Javascript
- CSS
- Servlets overview
- Servlet Life Cycle
- Sharing Information
- Initializing a Servlet
- Writing Service Methods
- Filtering Requests and Responses
- Invoking Other Web Resources
- Accessing the Web Context
- Session tracking and management
- JSP overview
- The Life Cycle of a JSP Page
- JSP Action tags
- Directives Include§ page
- JSP implicit objects
- Scope in JSP
Spring Framework
- Spring Introduction
- Spring modules
- Dependency injection
- Spring containers (Bean Factory, Application Context)
- Basic bean wiring
- Bean life cycle
- Spring Data Access
- Using jdbc with spring
- Working with Datasources,
- Working with jdbctemplates,
- DML operations on data
- Spring web-MVC
- Controllers
- Types of controllers
- Mapping requests to controllers
- Handler Mappings
- Processing commands, form submissions
- Views
- Resolving text messages (property files)
- View resolvers
- Validations
- Working with throw away controllers
ContextLoaderListener for loading configuration files
- Join points, points, advice, aspects
- AspectJ syntax for AOP
- AOP configuration elements
- The meaning of the transaction
- Transaction attributes
- Spring transaction management support
- Choosing a transaction Manager
- Declarative transaction management
- Introduction to ORM
- Integration of Hibernate with Spring with examples
- Spring Boot Introduction
- Features
- Modules
- Application Properties
STS/IntelliJ Setup
- OVERVIEW
- Overview of O/R mapping
- Overview of Hibernate architecture
- Setting up and running your first Hibernate application.
- Configuring Hibernate
- Hibernate configuration property file
- Hibernate configuration XML file
- Database dialects
- Obtaining a Session Factory
- User-provided JDBC connection
- Using a code generation tool
- Using schema generation tool
- Using a mapping file generation tool
- O/R Mapping
- Overview of the mapping file
- The id element and primary key
- Id generation methods
- Hibernate data types
- Mapping for collections and associations
- Mapping for rich associations
- Manipulating and Querying Persistent Data
- Persistent classes
- Loading an object
- Find methods
- The Query interface
- Performing CRUD operations
- Criteria Queries
- Using native SQL query
- Using lifecycle and interceptor callbacks
- Transactions and concurrency
- The Hibernate Query Language (HQL)
- The select clause
- The from clause
- The where clause
- Expressions
- Aggregate functions
- Subqueries
- Introduction
- Overview of Web Services
- Types Of different distributed services
- What is SOAP
- What is REST
- Spring Boot Rest
- Introduction
- REST Example
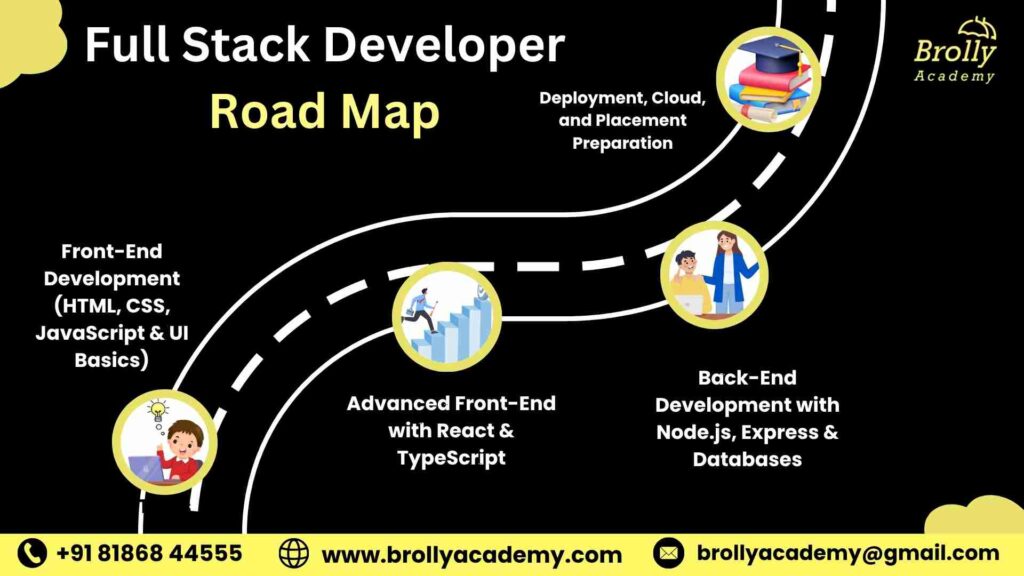
Full Stack Developer Training Roadmap – Beginner to Advanced
Our Full Stack Developer Course in Hyderabad follows a 4-month practical roadmap, covering front-end, back-end, databases, APIs, and deployment. Each month focuses on new technologies and real-time projects, helping you build complete web applications and become job-ready for top IT placements.

01
Month 1: Front-End Development (HTML, CSS, JavaScript & UI Basics)
- In the first month, you’ll learn the core front-end technologies that form the base of every web application.
- Our trainers guide you through HTML5, CSS3, and JavaScript, teaching you how to design responsive, user-friendly web pages.
- You’ll also get hands-on experience with Bootstrap, Tailwind CSS, and basic UI/UX concepts for modern web design.
- By the end of this module, you’ll be able to build static and dynamic web pages ready for integration with back-end systems.
02
Month 2: Advanced Front-End with React & TypeScript
- The second month focuses on mastering React.js, one of the most in-demand front-end libraries.
- You’ll learn React components, state management, hooks, routing, and how to work with APIs for data fetching.
- We also introduce TypeScript and version control using Git and GitHub, ensuring you follow real-world development practices.
- You’ll complete mini-projects like a Portfolio Website and E-Commerce Front-End, preparing for full-stack integration.
03
Month 3: Back-End Development with Node.js, Express & Databases
- In this phase, we dive into server-side development using Node.js and Express.js.
- You’ll learn to build APIs, manage routes, handle authentication, and connect your front-end to databases.
- Database training covers both SQL (MySQL, PostgreSQL) and NoSQL (MongoDB) systems.
- By the end of this month, you’ll be able to design and implement a complete RESTful web application using the MERN stack.
04
Month 4: Deployment, Cloud, and Placement Preparation
- The final month is focused on project deployment and career readiness.
- You’ll learn DevOps basics, including deploying your full-stack projects on AWS, Azure, and Render, along with Docker & GitHub workflows.
- You’ll also complete a capstone project — developing a full-fledged web application using everything you’ve learned.
What is a Full Stack Developer?
- A Complete Web Development Skillset:Full Stack Development covers front-end and back-end technologies, enabling developers to build complete and functional web applications
- Builds Front-End Interfaces:Full Stack Developers design interactive web pages using HTML, CSS, JavaScript, React, and Angular for seamless user experiences.
- Develops Back-End Logic:They create and manage servers, APIs, and databases using Node.js, Express.js, Java, Python, and Spring Boot.
- Manages Databases:Full Stack Developers handle SQL (MySQL, PostgreSQL) and NoSQL (MongoDB) databases for efficient data storage and retrieval.
- Creates Dynamic Web Applications:They integrate front-end and back-end systems to ensure smooth communication between users, servers, and databases.
- Handles Deployment & Version Control:Professionals deploy applications on AWS, Azure, and Render while using Git and GitHub for version control and teamwork.
- Learns from Real Projects:The Full Stack Developer Course in Hyderabad includes real-time projects and capstone tasks that build strong practical skills.
- Acts Like a Complete Engineer:A Full Stack Developer manages the entire process from UI design to deployment, making them one of the most in-demand IT professionals today.
Where is Full Stack Development Used?
| Industry | How It’s Used | Example |
|---|---|---|
| IT & Software | Builds complete web apps with front-end, back-end, and databases using React, Node.js, and MongoDB. | TCS, Wipro, and Cognizant hire Full Stack Developers in Hyderabad. |
| E-commerce & Retail | Develops e-commerce sites, dashboards, and payment systems using MERN and Java Full Stack. | Amazon, Flipkart, and Meesho employ Full Stack Developers for online platforms. |
| Finance & Banking | Creates secure portals, dashboards, and APIs for online transactions and data processing. | ICICI and HDFC Bank use Full Stack frameworks for digital banking apps. |
| Healthcare & MedTech | Builds portals, health dashboards, and booking systems using Python Full Stack and Django. | Hyderabad health startups use Full Stack for telemedicine platforms. |
| Education & E-Learning | Designs LMS platforms, dashboards, and exam systems using React and Node.js. | Byju’s and Vedantu rely on Full Stack Developers for e-learning solutions. |
| Startups & SaaS Platforms | Builds MVPs, CRMs, and SaaS dashboards using React, Node, and cloud tools. | Hyderabad SaaS startups hire MERN Stack Developers for product builds. |
| Media & Entertainment | Develops streaming sites and CMS portals using React, Next.js, and Express. | OTT and media firms use Full Stack for content management platforms. |
| Travel & Hospitality | Builds booking systems and management dashboards using Java Full Stack. | Travel startups in Hyderabad use Full Stack Developers for booking apps. |
| Marketing & Advertising | Creates campaign tools, analytics dashboards, and automation systems. | Digital marketing agencies in Hyderabad use Full Stack Developers. |
| Government & Public Services | Develops citizen portals and secure document systems with cloud integration. | Telangana’s eSeva and GHMC use Full Stack Developers for public portals. |

Benefits of the Full Stack Developer Course in Hyderabad
At Brolly Academy, we offer Full Stack Developer Training in Hyderabad in both online and offline classroom modes.
You can choose the learning format that fits your schedule while gaining access to expert trainers, real-world projects, and complete placement assistance.
1. Learn from Expert Trainers
Learn directly from industry professionals in Java, Python, and MERN Stack with step-by-step coding practice.
2. Master Front-End Technologies
Gain hands-on skills in HTML5, CSS3, JavaScript, React, and Angular for building responsive web apps.
3. Work on Real-Time Projects
Develop full web applications integrating front-end, back-end, and databases.
4. 100% Placement Support
Get resume help, mock interviews, and placement referrals in Hyderabad
5. Earn a Recognized Certification
Receive a Full Stack Developer Certificate to boost your professional credibility.
6. Build Strong Back-End Skills
Master Node.js, Express.js, Spring Boot, and Django for backend and API development.
7. Database Management Training
Work with SQL and NoSQL databases like MySQL, PostgreSQL, and MongoDB.
8. Learn Version Control & Deployment
Use Git, GitHub, Docker, and AWS/Azure for project collaboration and deployment.
9. Become Industry-Ready
Learn every stage of software development aligned with industry standards.
10. Real Coding Practice
Enhance problem-solving skills with live coding, tasks, and challenges.
11. Affordable Fees
Get professional Full Stack Training in Hyderabad with flexible EMI options.
12. Flexible Learning Options
Choose online, offline, or hybrid batches as per your schedule.
13. Capstone Projects
Work on real projects like e-commerce sites and dashboards using React and Node.js.
14. Placement-Focused Curriculum
Includes LinkedIn, coding interview, and HR training for top job placements.
15. Join a Developer Community
Network with mentors, students, and alumni via WhatsApp and Discord.
16. Future-Proof Career
Full Stack Development offers global demand, strong growth, and high salaries.
Thinking of a Full Stack Developer Course in Hyderabad?
- Traditional Training
- You sit and listen, limited coding practice.
- Uses outdated examples and theory-based notes.
- Trainers with limited real-time experience.
- Occasional labs, no real-world projects.
- Support ends after course completion.
- Small exercises, no deployment training.
- Minimal or no placement assistance.
- One-size-fits-all curriculum.
- Focused only on front-end or back-end.
- No exposure to tools or version control.
- Brolly Academy Training
- You code from day one and build Full Stack apps.
- Covers modern tools like React, Node.js, and Spring Boot.
- Expert trainers with 10+ years in Full Stack development.
- Daily coding with real-time tasks and projects.
- Ongoing placement support until you get placed.
- Full placement support with resume and interviews.
- Flexible batches with personalized mentorship.
- Complete Full Stack Training — front-end to database.
- Learn Git, Docker, Postman, and VS Code hands-on.
Best Full Stack Developer Training Institute in Hyderabad
Meet Our Full Stack Developer Trainer
At Brolly Academy, Hyderabad’s top full stack development institute, training is led by certified experts with 15+ years of hands-on experience in MERN stack training, Java full stack development, and job-oriented full stack course design.
INSTRUCTOR
Mr. Rehan
Full Stack Specialist & Cloud Architect
Experience: 15+ years in Full Stack Development (Java, Python, MERN/MEAN)
About the tutor:
- Students Trained: 4,500+ in Hyderabad
- Expertise: Frontend (HTML, CSS, JavaScript, React, Angular), Backend (Node.js, Express, Java, Python, Django), Databases (MongoDB, MySQL), DevOps (Git, Docker, AWS)
- Project Focus: Real-world projects including e-commerce platforms, portfolio management systems, and REST API development
- Teaching Style: Practical, hands-on full stack developer classes with coding challenges, live demos, and job interview preparation
- Placement Emphasis: Proven placement support for fresher and experienced software developer jobs in Hyderabad’s IT sector
Skills You’ll Gain from Full Stack Developer Course in Hyderabad
Skills Developed after the course
With Brolly Academy, you gain these career-building skills using the latest clusters for full stack developer training in Hyderabad:
- Build and deploy full web apps using MERN Stack (MongoDB, Express, React, Node.js) and Java Spring Boot.
- Design responsive front-end interfaces with HTML5, CSS3, JavaScript, Bootstrap, and React.js.
- Develop back-end logic using Node.js, Express.js, Django, or Java Spring Boot.
- Manage databases like MySQL, PostgreSQL, and MongoDB with seamless integration.
- Work with RESTful APIs to connect front-end and back-end for real-time data.
- Implement secure login with JWT, OAuth, and Firebase authentication.
- Use Git and GitHub for version control, teamwork, and project tracking.
- Deploy applications on AWS, Azure, or Render using basic DevOps practices.
- Create dynamic UIs with modern frameworks for scalable web applications.
- Debug and test code using Postman, Jest, and Chrome DevTools.
- Build real projects like e-commerce sites, portfolios, dashboards, and blogs.
- Gain skills for roles like Full Stack Developer, MERN Stack Developer, and Java Full Stack Engineer in Hyderabad.
Full Stack Capstone Projects in Hyderabad Training
Real Capstone Projects You’ll Work On
Our Full Stack Developer Course in Hyderabad includes real-time projects that help you apply front-end, back-end, and database skills to gain job-ready experience and build a strong portfolio.
1.
Build a fully functional e-commerce platform using MongoDB, Express, React, and Node.js. This project covers product listings, cart functionality, authentication, and payment gateway integration — a must-have for every Full Stack Developer.
Job Portal Application (Java Full Stack Project)
Develop a Job Portal using Java, Spring Boot, Hibernate, and MySQL. Learn how to design role-based authentication, CRUD operations, and resume upload systems, commonly used in enterprise-level Full Stack applications.
Social Media Dashboard (React + Node.js)
Create a social media analytics dashboard that allows users to post, comment, and track interactions. This project teaches you API handling, state management, and database connectivity, preparing you for Full Stack Developer roles in social and marketing domains.
4.Enterprise Java Full Stack Project
Develop a complete enterprise web app with Spring Boot (Java), Thymeleaf, REST APIs, and front-end React or Angular. Role-based access, dashboards, and reporting modules for real company requirements.
5. Real-Time Chat Application
Create a modern chat app using WebSocket, Node.js, Express, and React. Gain skills in real-time data processing and scalable app architecture—relevant for software developer jobs in Hyderabad.
6. Python/Django Blog or Social Media Platform
Build and deploy a full-featured blogging or social platform with Django, PostgreSQL, and REST APIs. Learn end-to-end deployment (cloud/Heroku) for Python full stack developer roles.
7. DevOps & Cloud Deployment Project
Automate code deployment using Docker, cloud (AWS/Azure), and continuous integration (CI/CD). Learn project workflows valued by top IT firms and hybrid cloud employers in Hyderabad.
Full Stack Developer Course Fee & Offerings in Hyderabad
Course Fees & Offerings
Video Recording
Rs 14,999 9,999
- Lifetime video access
- Covers HTML, CSS, JS, React, Python, Java, MERN/MEAN basics
- 60+ recorded classes
- 1 Capstone included
- Resume & interview support
- 100% placement assistance
- WhatsApp group access
Class Room Training
Rs 44,999 29,999
- 4 months classroom training
- Covers full HTML, CSS, JS, React, Node, MERN, Java, Python, SQL/NoSQL, APIs
- Multiple real-world projects
- 100% placement assistance, mock interviews, resume & LinkedIn support
- Dedicated career mentor, aptitude + soft skills
- Soft skills training
- Commute assistance (offline batches only)
- WhatsApp support + group access
Online Course
Rs 29,999 19,999
- Live interactive sessions
- Covers complete curriculum
- Real-time project work
- Placement support & group access
- Weekly mock interviews
- Doubt-clearing sessions
- 50+ sample resumes access
- Easy EMI Available for all modes: Classroom, Online, Recording.
- Classroom and online full stack developer course in Hyderabad with flexible timings, industry trainers, and full placement support.
Placement Program for Full Stack Developer Training in Hyderabad
At Brolly Academy, our Full Stack Developer Course in Hyderabad offers 100% placement assistance with resume building, interview training, aptitude practice, and real-time projects — ensuring you become a job-ready Full Stack Developer in the IT industry.Placement Support Include
Placement Program Highlights

Resume Building

Placement Training

Interview Questions

Internships Under Experts

Realtime Live Projects

Aptitude Preparation

Personality Development

Mock Interviews
- Resume Building: Create an ATS-optimized resume highlighting your HTML, CSS, JavaScript, React, Node.js, and database skills for Full Stack Developer roles.
- Placement Training: Learn how to apply for Full Stack Developer jobs in Hyderabad, target openings, and ace technical and HR interview rounds.
- Interview Questions Prep: Access a curated list of Full Stack Developer interview questions covering front-end, back-end, and database concepts.
- Internships Under Experts: Get hands-on internship opportunities to work on live Full Stack projects and add real-world experience to your portfolio.
- Real-Time Projects: Apply your learning in capstone projects like E-commerce apps, dashboards, and portfolio websites, guided by expert mentors.
- Aptitude Preparation: Brush up on logical reasoning, problem-solving, and programming test skills for top IT interviews.
- Personality Development: Improve communication, confidence, and interview presentation with soft skills sessions.
- Mock Interviews: Practice with technical and HR mock interviews to gain real experience and constructive feedback.
- Scheduling Interviews: We connect you directly with top hiring companies in Hyderabad for interview scheduling.
- Get Offer Letter: Secure job offers from leading MNCs, startups, and software firms hiring Full Stack Developers in Hyderabad.
Testimonials for Full Stack Developer Course at Brolly Academy, Hyderabad
Full Stack Student Community in Hyderabad
Student Community
At Brolly Academy, learning full stack development goes beyond the classroom. When you join our Full Stack Developer course in Hyderabad, you become part of a vibrant community where you can connect, share, and grow with fellow learners and industry experts.

Learning & Collaboration
Work with peers on Full Stack projects, share coding tips, join hackathons, and solve technical challenges as a team.

Access to Resources and Tools
Get exclusive study materials, GitHub repositories, project templates, and recorded sessions for continuous learning.

Networking Opportunities
Connect with trainers, alumni, mentors, and hiring partners from top IT companies in Hyderabad.

Mentorship from Industries Professional
Learn directly from experienced Full Stack Developers who offer career guidance, code reviews, and project insights.

Job Support and Career Development
Stay updated with job openings, internships, and placement opportunities for Java, MERN, and Python Full Stack roles in Hyderabad.
Skills Required for Full Stack Development Course in Hyderabad
Pre-requisites & Eligibility
To enroll in a full stack developer course, having certain foundational skills and knowledge is highly beneficial. Below are the essential pre-requisites and skills you need to succeed in full stack development:
- Basic Computer Skills: Comfort with using computers, browsers, and typing code in simple editors like VS Code.
- Understanding of HTML & CSS (Optional): Knowing how a webpage looks and functions gives you a head start in front-end development.
- Logical Thinking & Problem-Solving: Helps you write efficient code, debug errors, and build functional applications.
- Basic Math or Analytical Skills: Supports understanding of programming logic, algorithms, and data handling.
- Curiosity for Web Technologies: A strong interest in how websites and apps work will keep you motivated throughout your learning journey.
- Teamwork & Communication Skills: Essential for collaborating on projects, especially in real-world IT environments.

Who Should Join the Full Stack Developer Course in Hyderabad?

- Students & Fresh Graduates: Ideal for B.Tech, B.E, B.Sc, BCA, or MCA learners starting a career in web development, even without coding experience.
- Working Professionals: Perfect for IT and non-IT employees looking to upskill or switch careers, with real-time projects for a smooth transition into software development.
- Entrepreneurs & Business Owners: Great for those who want to build and manage their own websites or SaaS platforms independently.
- Freelancers & Consultants: Ideal for web design, app development, or IT consulting professionals looking to master end-to-end Full Stack Development.
- Career Switchers & Beginners: Perfect for non-technical learners entering IT, with step-by-step training, coding practice, and placement support for a smooth career transition.
Career Opportunities in Full Stack Development
Full stack developer classes in Hyderabad

- Full Stack Developer – Build complete web applications handling both client-side and server-side operations using React, Node.js, and MongoDB.
- Front-End Developer – Design and implement interactive user interfaces with HTML, CSS, JavaScript, and React for web and mobile platforms.
- Back-End Developer – Work with Node.js, Express.js, Python, or Java Spring Boot to manage server logic, APIs, and database integration.
- Java Full Stack Developer – Develop scalable applications using Java, Spring Boot, Hibernate, and MySQL for enterprise-level software solutions.
- MERN Stack Developer – Specialize in MongoDB, Express.js, React, and Node.js to build modern web applications.
- Web Application Developer – Focus on end-to-end website and web app development, ensuring performance, scalability, and security.
- Software Engineer – Collaborate in agile teams to develop, test, and deploy software applications across multiple domains.
- UI/UX Developer – Create visually appealing and user-friendly front-end layouts and interfaces that enhance digital experiences.
- DevOps or Deployment Engineer – Manage code deployment, version control, and cloud hosting using tools like Git, Docker, and AWS.
- Project Coordinator / Technical Lead – Oversee full-stack projects, manage development teams, and ensure timely delivery of web applications.
Full Stack Developer Salary in Hyderabad – Freshers to Experienced
Experience Level | Salary Range (Approx.) | Key Insights |
Entry-Level (0–1 Year) | ₹3.2 LPA – ₹5.5 LPA | Freshers completing a Full Stack Developer Course in Hyderabad can start as Junior Developers. Strong knowledge of HTML, CSS, JavaScript, React, Node.js, and MySQL helps secure higher packages. |
Mid-Level (2–4 Years) | ₹6 LPA – ₹10 LPA | Developers with real-time project experience and expertise in front-end and back-end frameworks like React, Angular, and Spring Boot are in high demand in Hyderabad IT companies. |
Senior Level (5–8 Years) | ₹10 LPA – ₹18 LPA | Experienced Full Stack Developers who can handle project architecture, cloud deployment, and DevOps tools earn competitive salaries at MNCs and product-based firms. |
Team Lead / Technical Architect (8–12 Years) | ₹18 LPA – ₹30 LPA | Professionals leading development teams, designing scalable solutions, and managing end-to-end full stack projects earn higher packages, especially in product and SaaS companies. |
Freelance / Remote Developers | ₹4 LPA – ₹15 LPA (project-based) | Freelancers and remote developers with skills in MERN Stack and Java Full Stack Development earn globally competitive income through international clients. |
LPA = Lakhs Per Annum
For Reference : Glass Door
Our Achievements in Full Stack Developer Training – Brolly Academy Hyderabad
Our Achievements
Completed 150+ Batches
10+ years of experience in IT & Web Development Training
1,000+ students successfully placed
95% placement success rate
5,000+ learners trained in Full Stack Development
Full Stack Developer Certifications You Will Receive in Hyderabad

These certifications showcase job-ready skills, help you clear screenings, and make you stand out to hiring companies after completing the Full Stack Development Training in Hyderabad.
Certifications Offered by Brolly Academy with Expert Support
At Brolly Academy, every learner in the Full Stack Developer Course in Hyderabad receives industry-recognized certifications that validate practical coding skills and project experience. These credentials strengthen your resume for roles in web development and software engineering and are issued for both online and classroom Full Stack Development Training at our Hyderabad IT Training Institute.
- Full Stack Developer Course Completion Certificate
- Front-End Development Certification
- Oracle Certified Professional – Java SE
- Back-End Development Certification
- Database Certification
- Version Control & Deployment Certification
Full Stack Development Market Trends 2026
Market Trends
- 1. High Job Demand: Full Stack Developer demand in India and Hyderabad has grown 30% yearly due to digital transformation, cloud adoption, and SaaS expansion.
- 2. MERN & MEAN Stack Dominance: Frameworks like MongoDB, Express.js, React, Node.js, and Angular lead the market, making MERN and MEAN Stack Developers highly sought after in 2026.
- 3. Cloud & DevOps Integration: Skills in AWS, Azure, Docker, Kubernetes, and CI/CD are now essential as companies shift to cloud-based full stack deployment and automation.
- 4. Front-End Framework Evolution: React, Next.js, and Vue.js are revolutionizing front-end development with faster, more responsive, and interactive user experiences.
- 5. Remote & Freelance Opportunities: Remote and freelance roles are growing, allowing Hyderabad developers to work with international startups and global tech companies.
- 6. Rising Salaries & Career Growth: Full Stack Developers earn ₹6–20 LPA, with experienced professionals exceeding ₹25 LPA in Hyderabad’s expanding IT job market.
- 7. AI-Assisted Development Tools: AI tools like GitHub Copilot and ChatGPT boost developer productivity by automating coding, debugging, and optimization tasks.

Full Stack Developer Course in Hyderabad
FAQS
1. What is the Full Stack Development Course in Hyderabad by Brolly Academy?
It’s a job-oriented program that trains you in both front-end and back-end technologies to build complete web applications.
2. What will I learn in Brolly Academy’s Full Stack Developer Training?
You’ll learn HTML, CSS, JavaScript, React, Node.js, MongoDB, MySQL, and Git with real-time projects.
3. Who can join the Full Stack Developer Course in Hyderabad?
Students, working professionals, and beginners interested in web development can join this course.
4. Is coding experience required for Full Stack Development?
No, the course starts from basics, making it suitable even for non-programmers.
5. What is the duration of the Full Stack Developer Course in Hyderabad?
The training usually takes 3–4 months with projects and placement preparation.
6. What is the fee for Full Stack Developer Training in Hyderabad?
Course fees range between ₹25,000 and ₹45,000 depending on batch type and mode.
7. What are the prerequisites for Full Stack Development Training?
Basic computer knowledge, logical thinking, and an interest in coding are enough to start.
8. What is the scope of a Full Stack Developer in Hyderabad?
Full Stack Developers are in high demand across IT, e-commerce, and fintech companies in Hyderabad.
9. Does Brolly Academy provide placement assistance for Full Stack Developers?
Yes, Brolly Academy offers 100% placement guidance with interview and resume support.
10. Which programming languages are taught in this course?
You’ll work with JavaScript, Node.js, Java, and Python along with databases like MySQL and MongoDB.
11. What is the average salary of a Full Stack Developer in Hyderabad?
Salaries range from ₹4 LPA for freshers to ₹20 LPA for experienced developers in Hyderabad.
12. What are the job roles after completing the Full Stack Developer Course?
You can become a Full Stack Developer, Web Developer, MERN Stack Developer, or Software Engineer.
13. Which companies hire Full Stack Developers in Hyderabad?
TCS, Infosys, Amazon, Accenture, Deloitte, and startups regularly hire Full Stack Developers.
14. Is the Full Stack Developer Course available online and offline?
Yes, both classroom and online training options are available at Brolly Academy Hyderabad.
15. What tools are used during the Full Stack Developer Training?
You’ll use VS Code, GitHub, Postman, and AWS for deployment.
16. What is MERN Stack Development?
MERN Stack includes MongoDB, Express.js, React, and Node.js for full web app development.
17. Is MERN Stack Training available at Brolly Academy Hyderabad?
Yes, the MERN Stack Course is part of Brolly Academy’s Full Stack Developer Training.
18. What makes Brolly Academy the best Full Stack Training Institute in Hyderabad?
Expert trainers, real-time projects, flexible batches, and 100% placement support.
19.Do you provide certification for Full Stack Development Training?
Yes, you’ll receive an industry-recognized Full Stack Developer Certificate after completion.
20. What kind of projects are included in the course?
You’ll build e-commerce sites, dashboards, and web apps using React and Node.js.
21. Which companies in Hyderabad hire full stack developers?
Companies like Google, Microsoft, TCS, Infosys, Wipro, Accenture, Deloitte, IBM, and many startups hire full stack developers.
22. Is full stack better than data science in Hyderabad?
Both careers offer good prospects. Full stack is ideal for software development, data science focuses on analytics; choice depends on interest.
23. Do institutes in Hyderabad offer full stack developer internships?
Yes, Brolly Academy provides industry internships as part of their course to give real-world experience.
24. Can I switch careers to full stack development in Hyderabad?
Definitely, many professionals switch with the right training and hands-on experience like that at Brolly Academy.
25. Is online or offline full stack course better in Hyderabad?
Both have benefits; online offers flexibility, offline provides face-to-face interaction. Brolly Academy offers both with quality training.
26. Which is better, MEAN stack or MERN stack in Hyderabad?
MERN (MongoDB, Express, React, Node) is currently more popular due to React’s dominance, but MEAN (with Angular) is still widely used.
27. What are the prerequisites for full stack developer training?
Basic programming, understanding of HTML/CSS, JavaScript, and logical thinking help, but Brolly Academy starts from fundamentals too.
28. Do training institutes in Hyderabad provide certification for full stack course?
Yes, recognized certification is provided that enhances your resume and job prospects.
29. What skills will I gain from a full stack developer course?
You will gain front-end and back-end programming, database management, API development, DevOps basics, cloud deployment, and project management.
30. How do I choose the right full stack course in Hyderabad?
Select based on course curriculum, instructor experience, practical projects, placement support, flexible timings, and cost. Brolly Academy ticks all these boxes effectively.
Other Relevant Courses
Got more questions?
Talk to Our Team Directly
Contact us and our academic councellor will get in touch with you shortly.